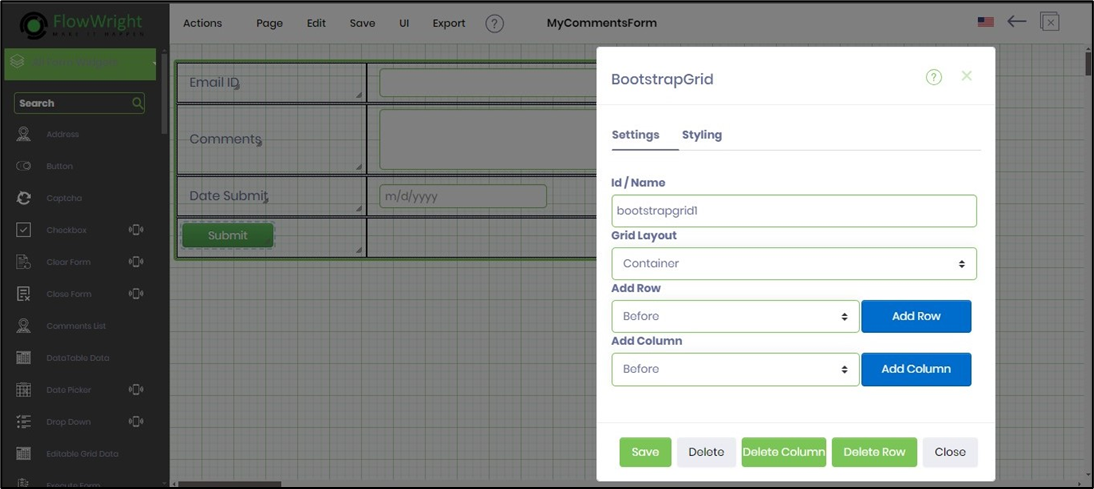
The Forms designer has four UI parts: the toolbox on the left, the menu at the top, the design canvas in the middle, and the properties popup window for each form control, accessible via Edit or Double-Click.

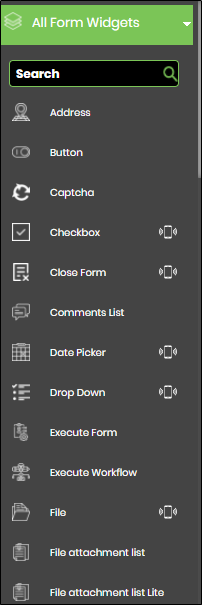
The Form toolbox contains the following list of controls: (only a partial list is shown)

To add controls to the design canvas, drag a control from the toolbox and drop it on the canvas.
The properties window for each form widget is modal and has been grouped into four logical sections - Settings, Conditions, Styling, and ToolTip.

Let’s drag a text box to the canvas.

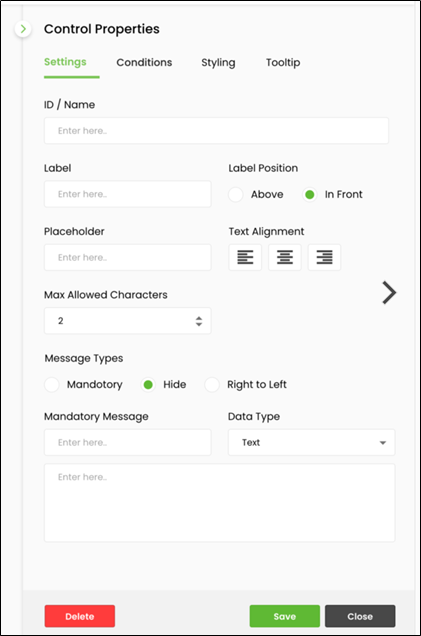
The Form control properties are displayed in a pop-up window for configuration. Double-click the text box to view the properties for the text box. The text box has the following properties. Provide a name for the text box. Provide a placeholder text to appear when the form is rendered. Select the data type for the input information (numeric, currency, phone, email, SSN, text, password, regular expression, custom format). Select the checkbox to mark the textbox as required, hide, or read-only. Provide a value for the maximum characters for input. Click the Save button to confirm changes. Click the Close button to close the dialog without saving the changes. Click the Delete button to remove the control from the design canvas.

Click the Help (?) icon to view the PDF Help document for the respective Form Widget control.
Next, drag two text fields to the form and call them “txtFirstName” and “txtLastName.” Also, drag a text area control for comments as shown below:

Use the Save - Save menu option (or Ctrl + S) to confirm the changes.
Users can also apply styles to the controls by providing the style as shown below:

The Form ID and the controls are highlighted on the designer page by hovering the mouse.
