Description:
Use this widget to scan the QR image from the product and render the value to a text field.
Inputs
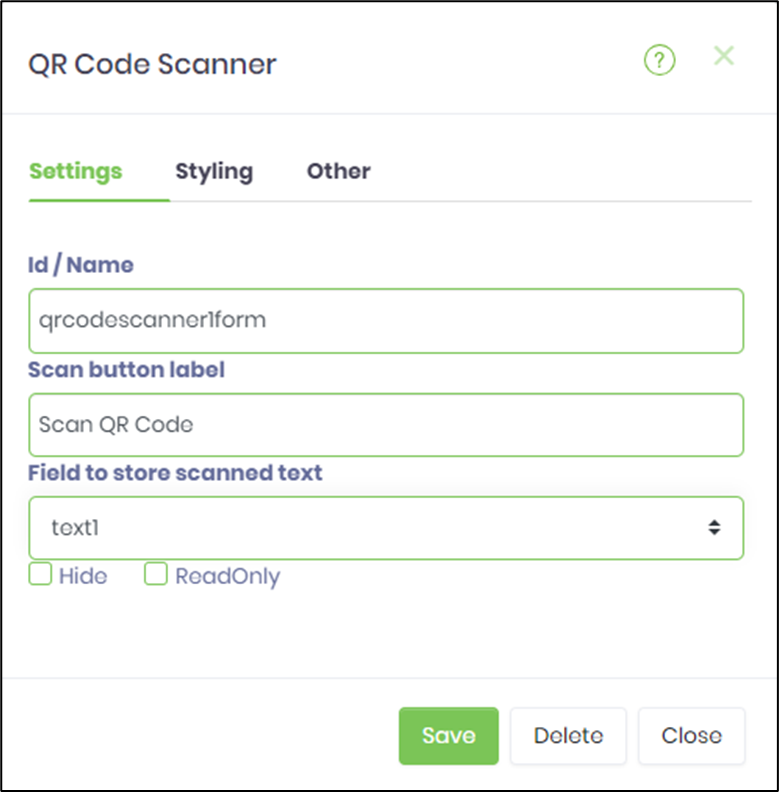
- ID/Name - Name of widget generated by FlowWright
- Scan button label - Provide text for the button label
- Field to store scanned text - Provide reference to text field
- Hide - Select checkbox to Hide (tick mark)
- Read Only - Select checkbox to Read-Only (tick mark)
- Save - Save the input values
- Delete - Remove this form widget from the designer page
- Close - Close the input popup window
Design:

Example:
Let’s build and execute the QRCodeScannerDef example.
- Create a new form definition called “QRCodeScannerDef”
- Select the Open Designer checkbox and click the “Create” button
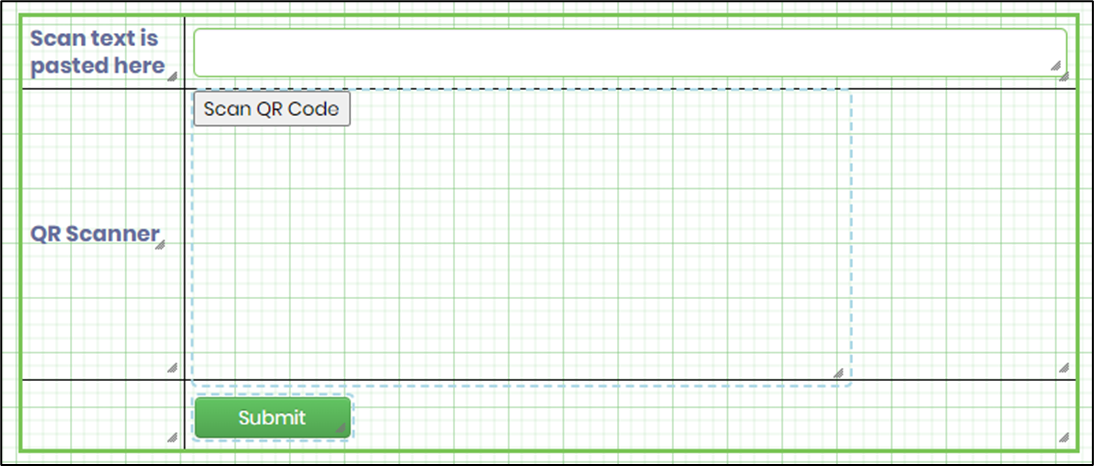
- Drag a Table, Label, QRCodeScanner, Textbox and Submit button to the canvas. Arrange the controls inside the table grid as follows.

- Select the QRCodeScanner control. Press and drag the bottom end wedge to occupy a larger area. Double-click inside this area to configure the inputs as shown in the below graphic. Provide the name for the control. Provide the label text for the button. Provide a text field reference to store the scanned text during run time.

- Save the change. Navigate to Run - Form Instances - Create form instance for the above form definition and Edit.
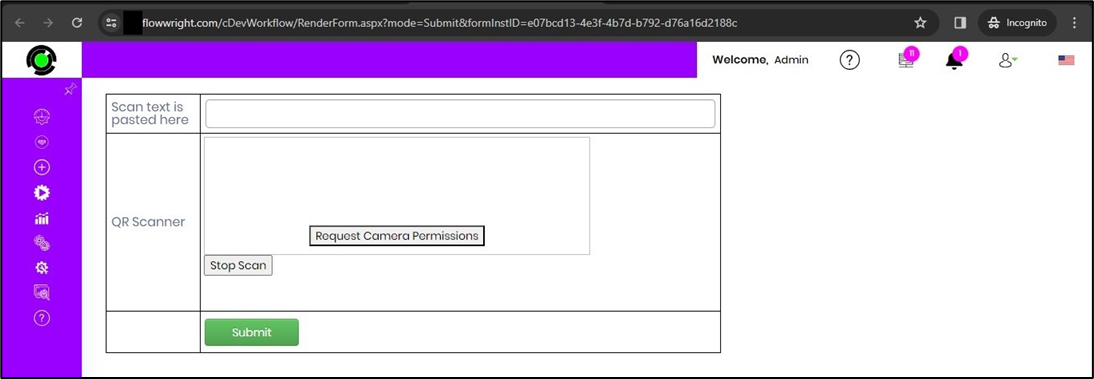
- The form is rendered in new tab as follows. Click on “Scan QR Code” button.

- Click on the button “Request Camera Permissions”

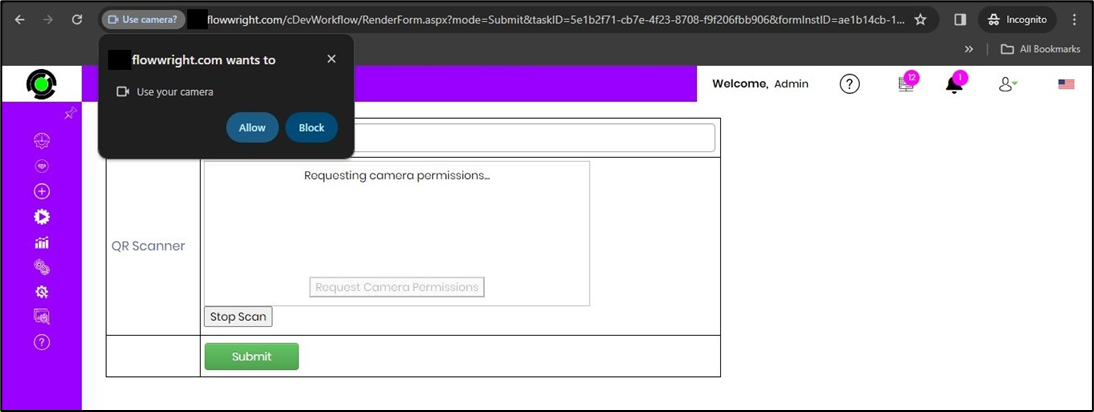
- A popup alert requests permissions to use the device camera. Click on “Allow” to grant permission.

- The form is now rendered for the user's input with device camera working (ignore the image used here for representation only). Hand hold the product QR code in front of the camera to capture.

- The caputred QR code is pasted in the text field.

Globalize:
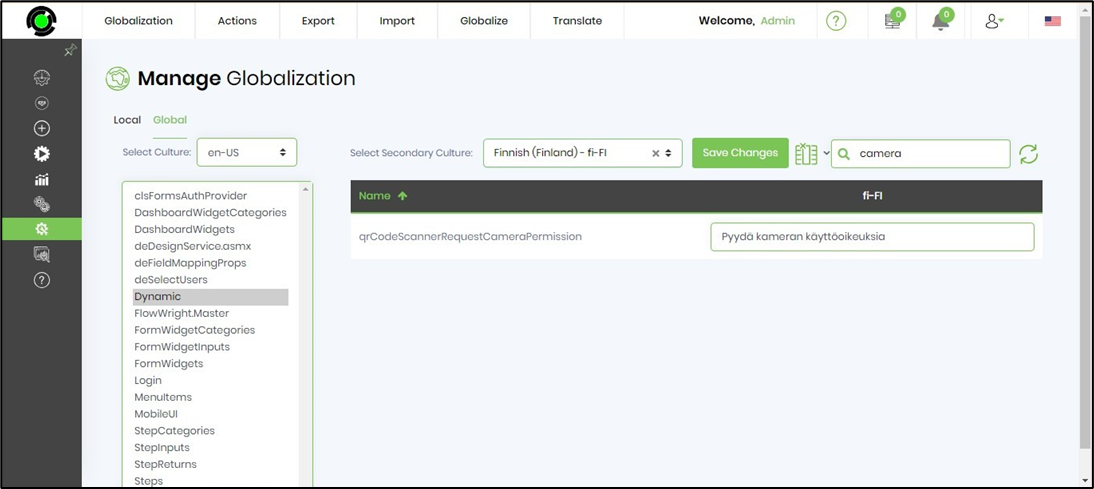
Navigate to Administration - Globalization - Global tab. Select Dynamic resource group. Search for “Camera” text in the box. The resource items related to QRCodeScanner are filtered in the table. To globalize the control to Finnish, select the secondary culture “fi-FI” from the drop down list. Select the resource item from the table and click on Translate - Azure - Resource menu option. The resource item is translated to Finnish. Click on Save Changes button to confirm.

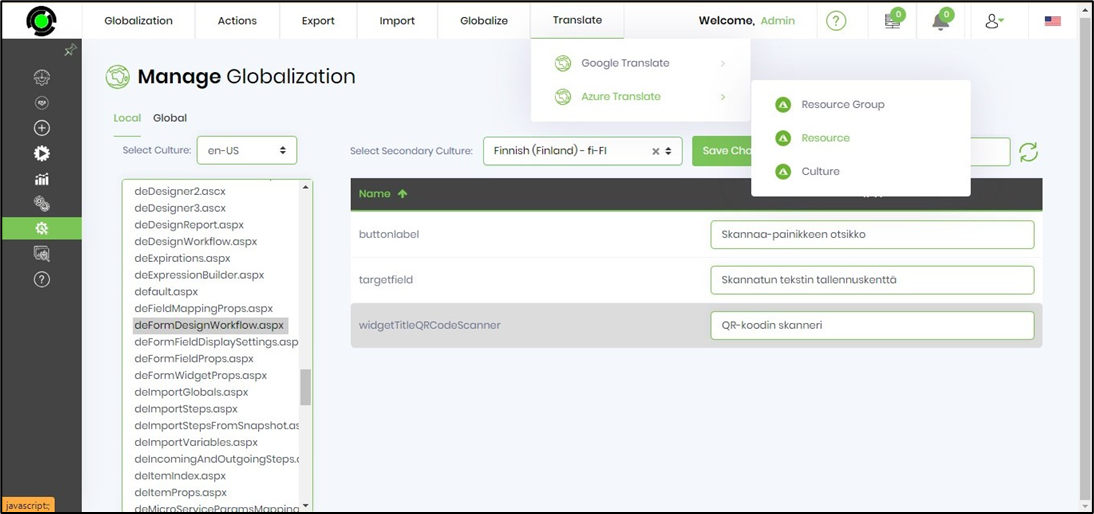
Navigate to Administration - Globalization - Local tab. Select deFormDesignWorkflow.aspx resource group. Search for “Scan” text in the box. The resource items related to QRCodeScanner are filtered in the table.

To globalize the control to Finnish, select the secondary culture “fi-FI” from the drop down list. Select the resource item from the table and click on Translate - Azure - Resource menu option. The resource item is translated to Finnish. Click on Save Changes button to confirm.

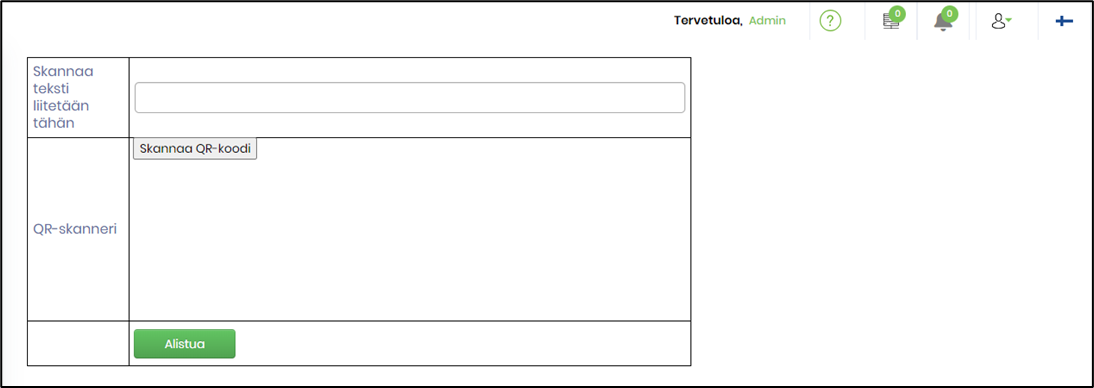
The form control UI elements are now available in Finnish language when the page culture is selected during run time.