Description:
Reloads the current form.
Design:

Example:
Let’s build and execute the ReloadformDef example.
- Create a new form definition called “ReloadformDef”
- Select the Open Designer checkbox and click the “Create” button
- Drag a Reload form widget to the canvas
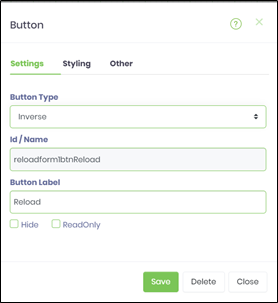
- Double-click on the Reload form widget to configure the inputs as shown in the below graphic



- Click on Save button and Close the popup window
- Navigate to UI menu and Preview the form. The rendered widget will reload the current form.