Description:
The address widget control accepts any north American postal address.
Design:

Example:
Let’s build and execute the AddressDef example.
- Create a new definition called “AddressDef ”
- Select the Open Designer checkbox and click the “Create” button
- Drag an Address widget to the canvas
- Double-click on the widget to view the input / properties. The popup window will appear as shown in the below graphic

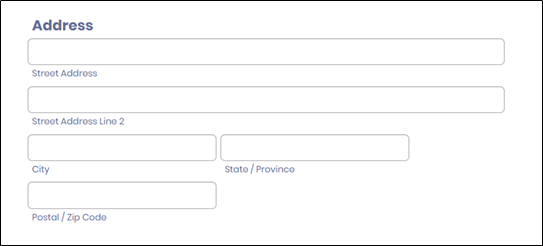
- Navigate to UI menu and Preview the form. The rendered widget will appear as shown in the below graphic