The FlowWright application brings new Dynamic Form functionality and features. With the new forms interface, users can:
- Design and manage form definitions
- Instantiate and manage form instances
- Embed forms within other forms as sub-forms or grid views
- Configure and use database or web-service lookups
- Use form-specific steps within Workflow processes
- Store data from the forms into database tables for exporting or reporting
This blog will demonstrate the first two items above – basic design and instantiation of a form.
Creating a new dynamic form definition
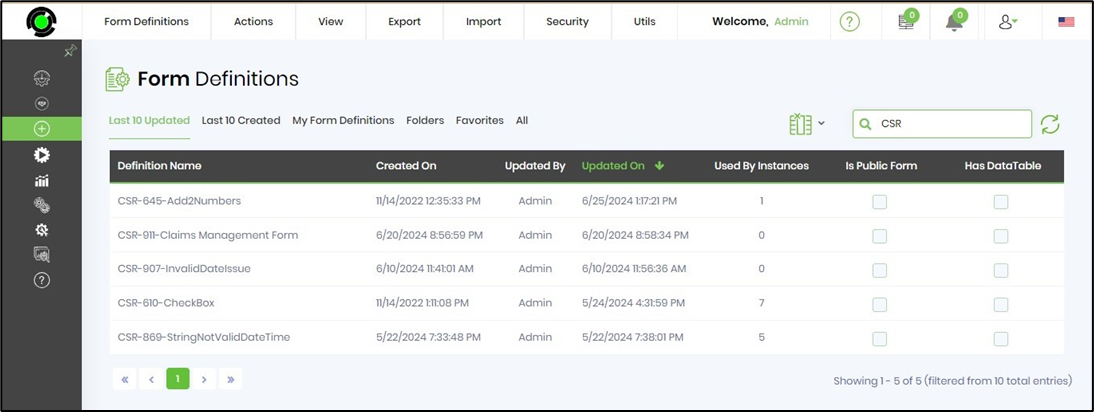
Navigate to the Form Definitions screen by selecting the Create - Forms - Form Definition menu option.

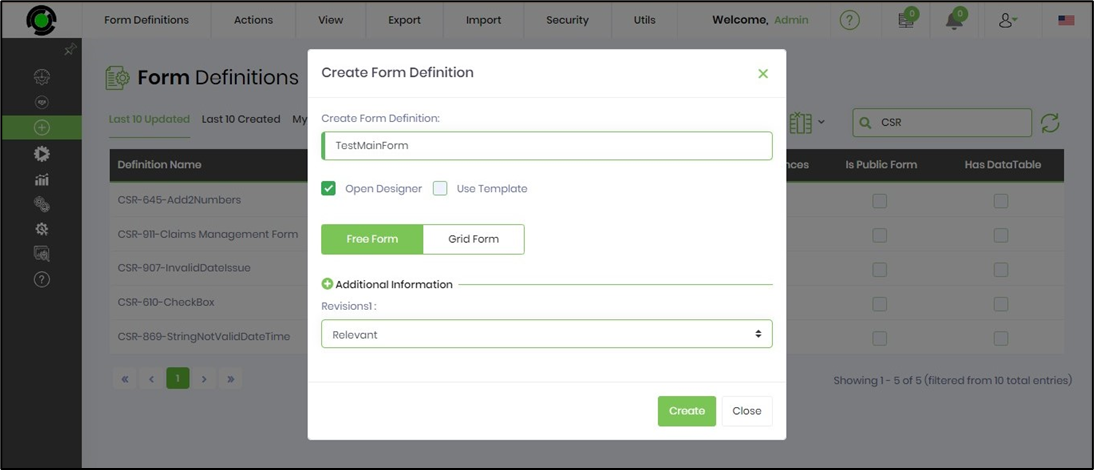
Click the “Create” toolbar button and provide the name “TestMainForm.”

Check the “Open Designer” check box and click the “Create” button.
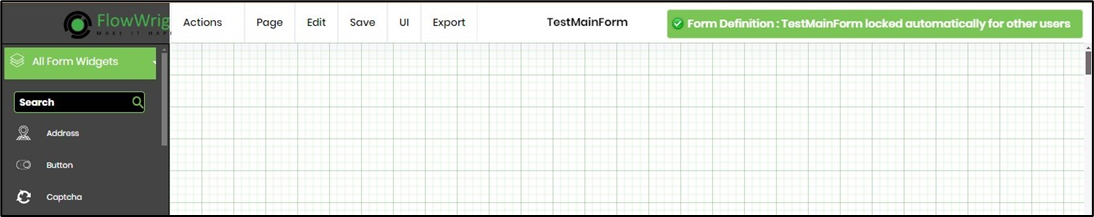
Once the definition has been created, click the dialog “Close” button, and the new form definition will open within the graphical forms designer.

Using the Dynamic Form Designer to build a form.
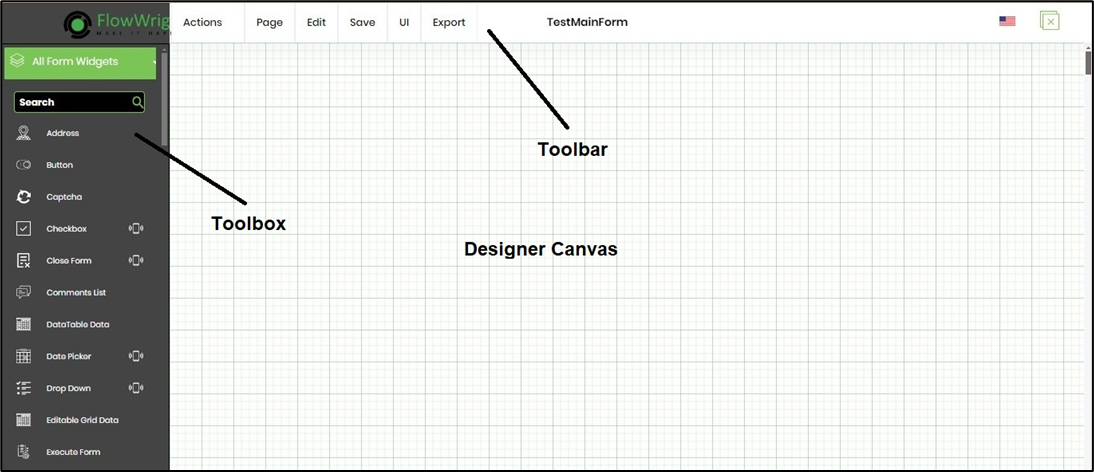
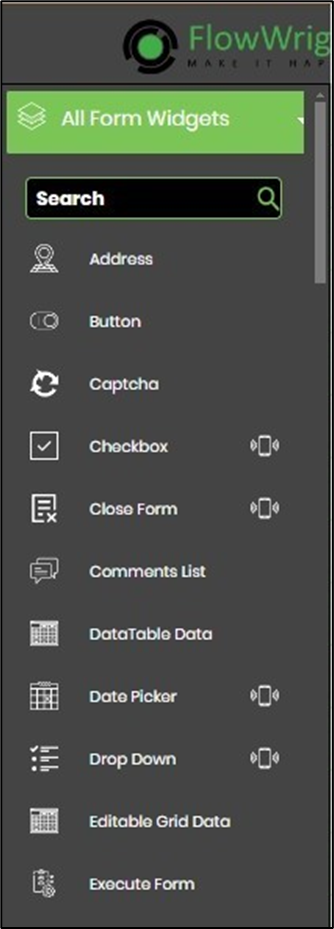
The Form Designer has four main parts: a toolbox at the left, a toolbar at the top, a design canvas in the middle of the page, and popup property windows for each control.

The Form Toolbox contains the following controls:

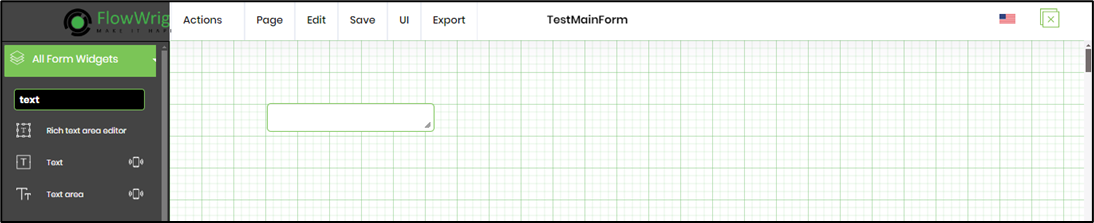
To add controls to the design canvas, drag a control from the toolbox and drop it onto the canvas. For example, let’s drag a TextBox control onto the canvas.

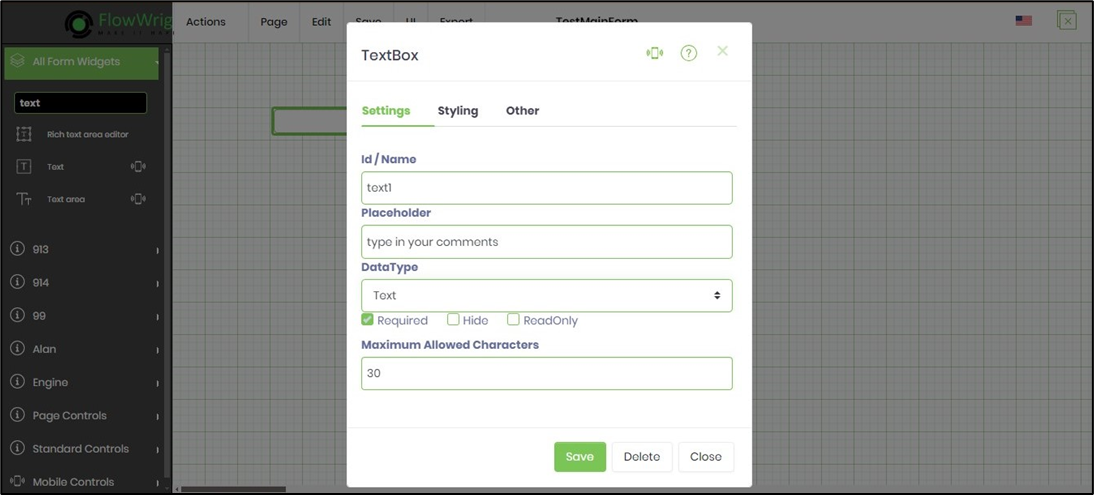
Double-click on the TextBox to open its property window. Select the Settings tab. You'll need to provide the textbox's name. Select the data type for input during run-time (numeric, currency, phone, email. SSN, text, password, regular expression, and custom format). Configure the textbox value by selecting the required, hidden, and read-only checkbox. Provide the value to limit the maximum count of characters.

The TextBox property window allows the user to:
- Select the size of the text box.
- Enter an ID/Name for the text box.
- Enter Placeholder text. (Note: The Placeholder text acts as a field label, and its value will appear inside the field until the user enters a value.)
- Check whether the field is required or not.
- Click the “Close” button to close the dialog without saving the changes.
- Click the “Delete” button to remove the control from the design canvas.
- Click the “Save” button to save the changes.
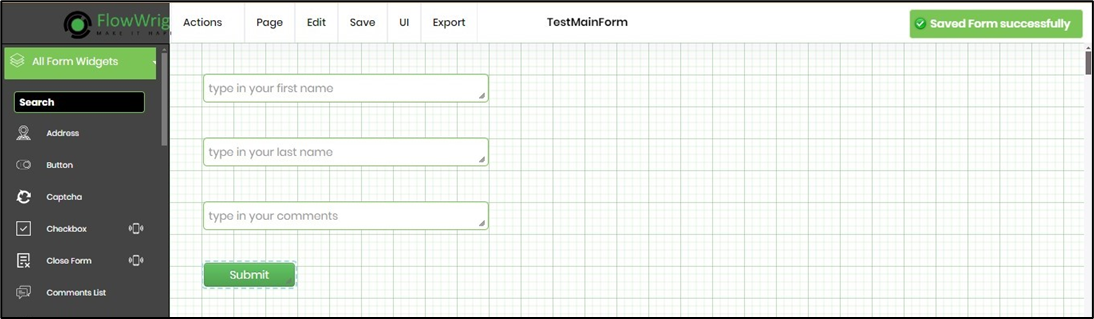
For this demonstration, drag two TextBox fields onto the form design canvas. Call them “txtFirstName” with the Placeholder text “First Name” and “txtLastName” with the Placeholder text “Last Name”. Also, add a Text Area control called txtComments with Placeholder text “Comments” as shown below.

Click the “Save” button on the Form toolbar to save the form definition.
Creating a form instance from a form definition.
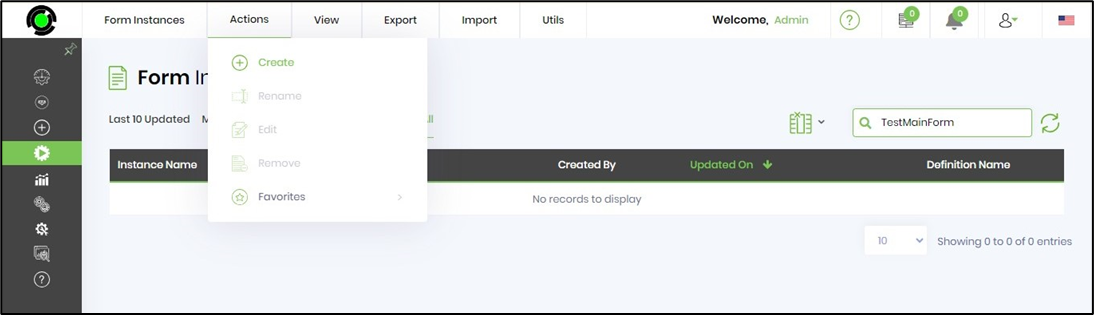
You'll need to navigate to the Run - Form Instances page and click on the Actions - Create menu option.

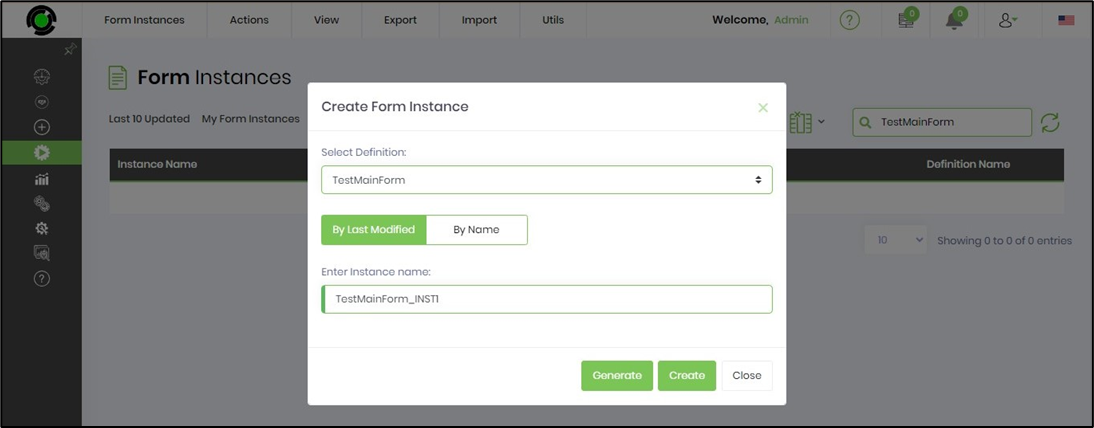
Click the “Create” button and select the form definition from the previous step. Provide the form instance name or click the Generate button to create the instance name automatically. In this example, the name of the form instance created is “TestMainForm_INST1”. Now, click the “Create” button to create the form instance.

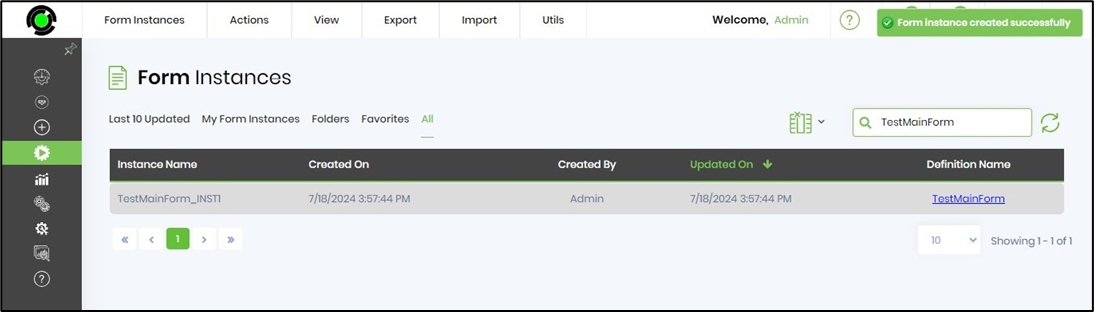
Once the form instance is created, it will appear on the list of form instances. A confirmation message is displayed in the top right-end corner.

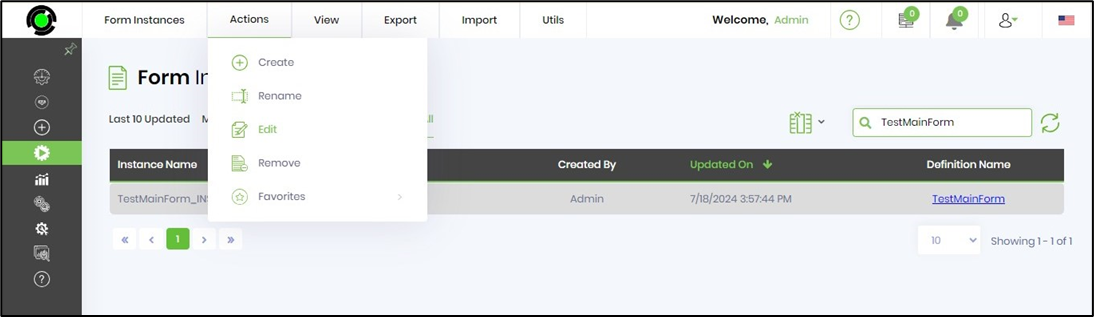
Select the new instance in the list and click the “Edit” toolbar button to enter data into the form.

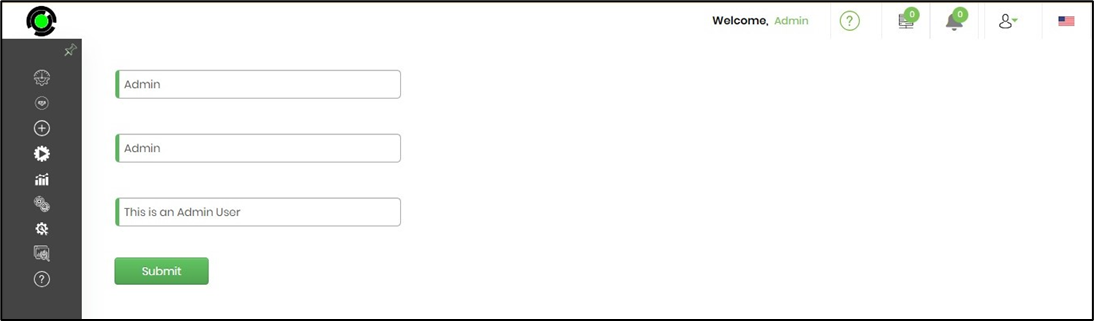
The form is rendered on the new page. To complete the form instance, you'll need to provide the values and click the Submit button.

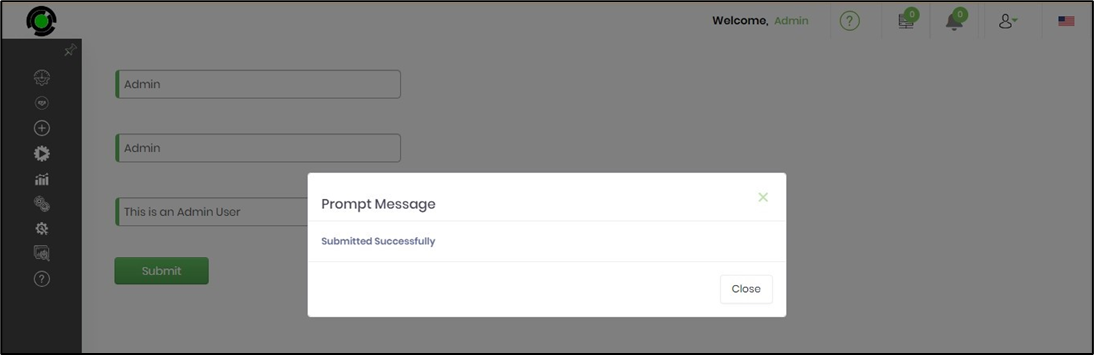
Enter some test data into the form fields and click the “Submit” button to save the data entered. A confirmation popup window is displayed after the form submission.

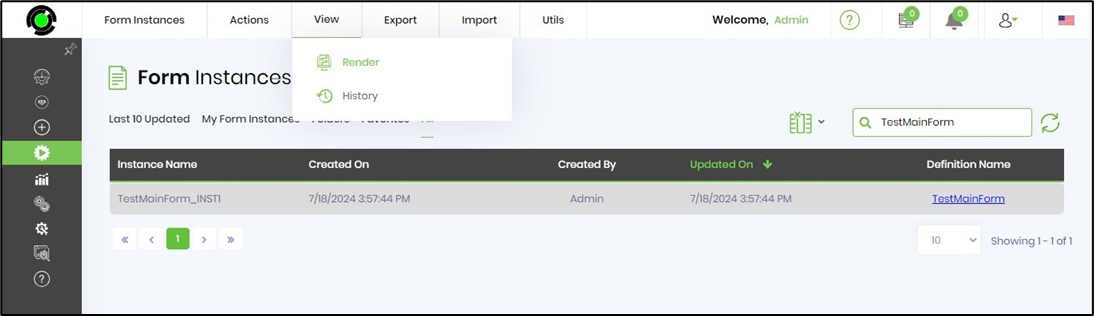
To view the form and its data, return to the Form Instances screen, select the form instance from the list, and click the “Render” button on the toolbar.

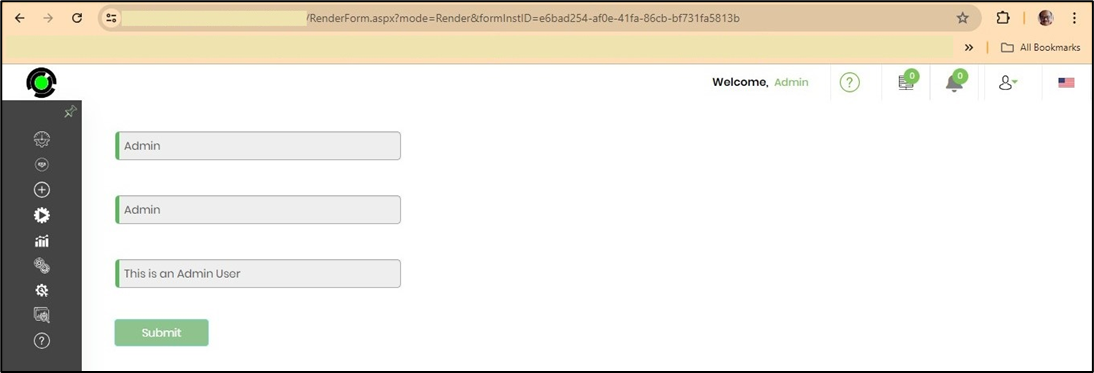
The rendered form instance looks as follows:

Coming Next: We will use a workflow to demonstrate how to instantiate and route a form instance.
A small sampling of the Workflow Technology for BPM Solutions contained within our cDevWorkflow product offering can be found here: Workflow Technology That Works.
Learn more about our Process Automation & IT, QA Services, or Software Development products and solutions on the Web!