The custom number widget can retrieve data using a database connection and an SQL query and display a number (i.e., count) from the resulting data.
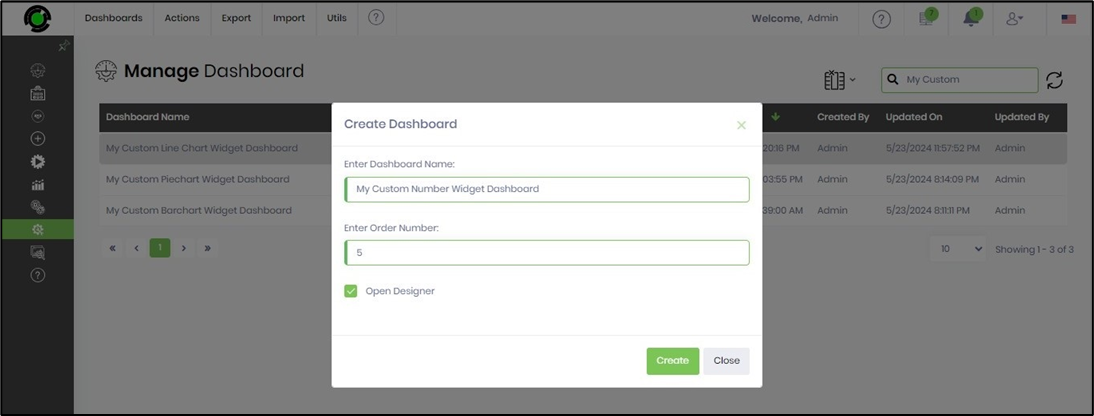
Navigate to the Manage—Dashboards page.

Click the Actions—Create menu option on the Manage Dashboard page to create a new dashboard. You must provide the dashboard name and display order number.

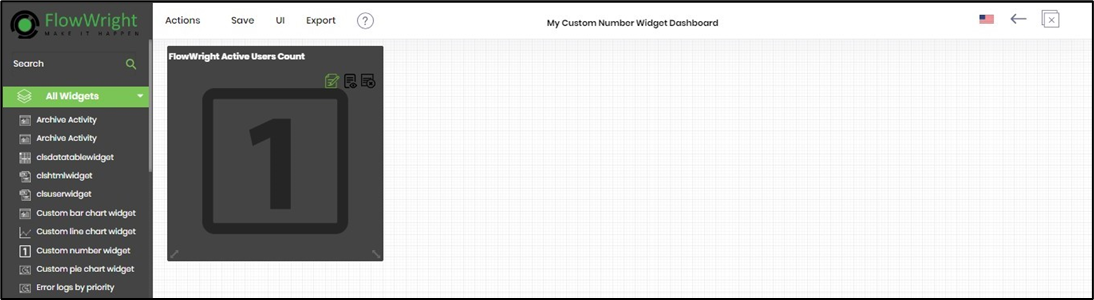
The dashboard designer canvas opens on a new page. Drag the Custom Number Widget from the toolbox to the designer canvas. Click on the Edit icon to configure it.

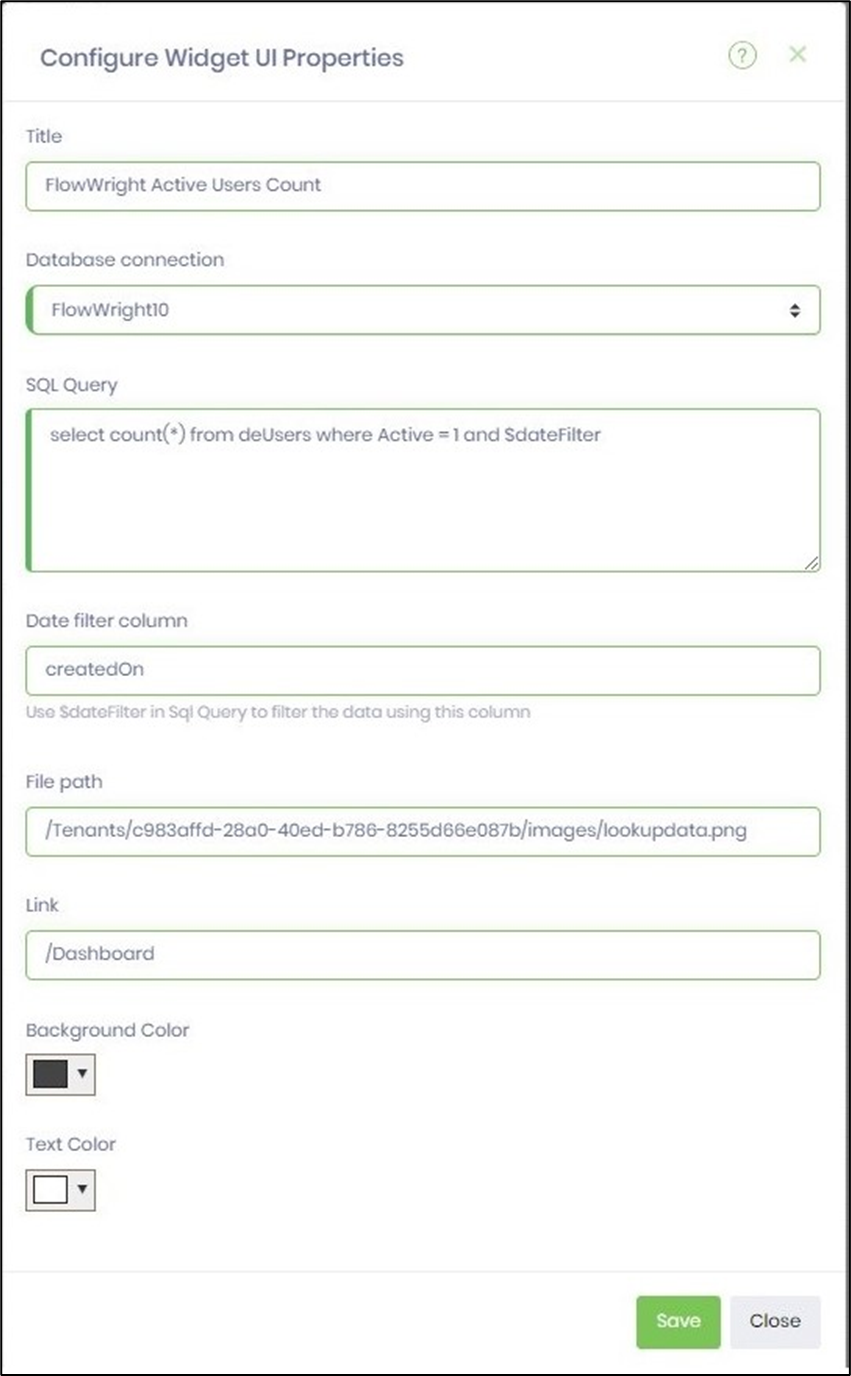
The Configure Widget UI properties are displayed in the popup window below. Provide the title name. Select the database connection from the drop-down list. Provide the appropriate SQL Select syntax for the number algorithm. Use the $dateFilter (wildcard syntax) in the Where condition and an appropriate date column reference. Provide the file path for a custom icon on the app server. Provide the hyperlink URL for the More Info button on the widget. Select the colors from the drop-down list for the background and text. Click on the Save button to confirm the changes.

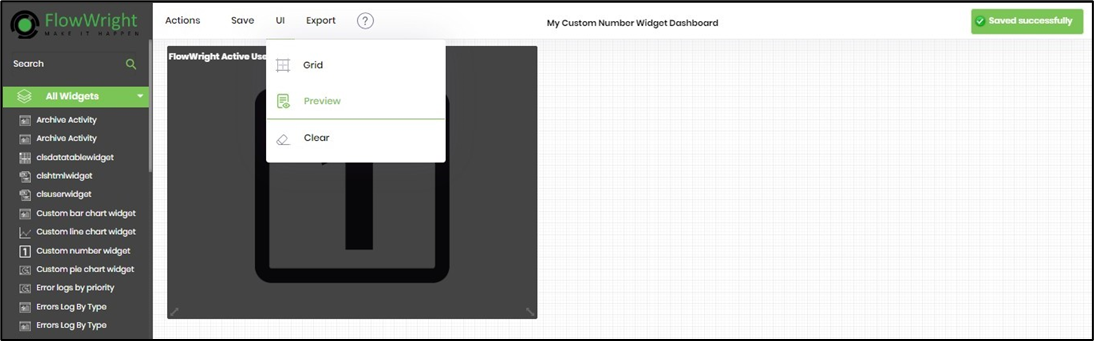
On the dashboard designer canvas, select the UI - Preview menu option to view the dashboard.

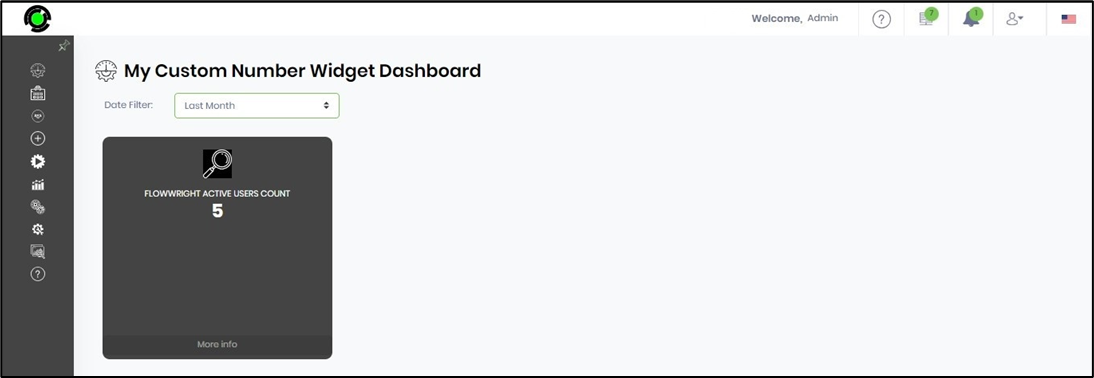
The custom number widget dashboard is displayed on the new page.

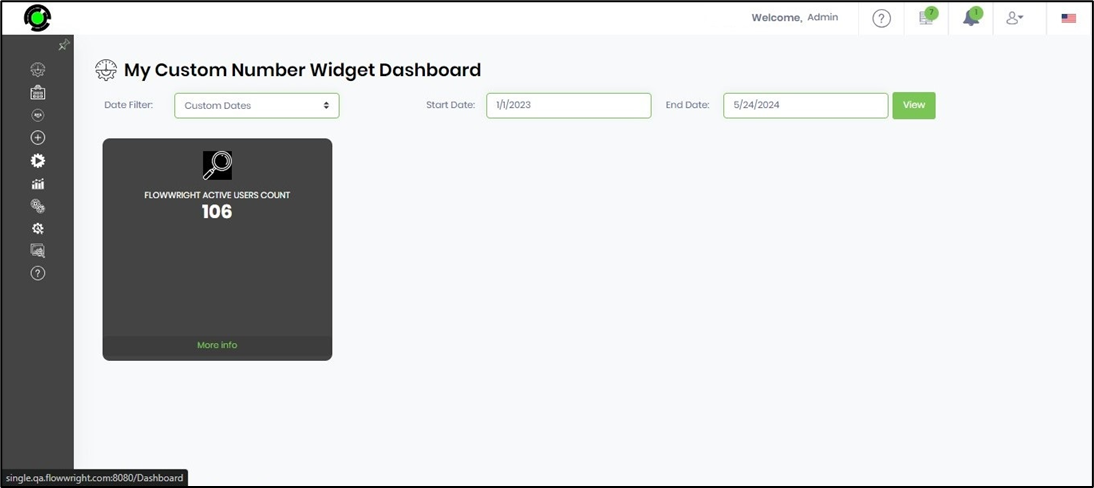
Use the date filter to render the chart to a different timeline. Hover the mouse on the More Info link to check the URL at the bottom left.

To view the dashboard in the menu pane, select the Utils—Show/Hide option on the dashboard designer canvas.

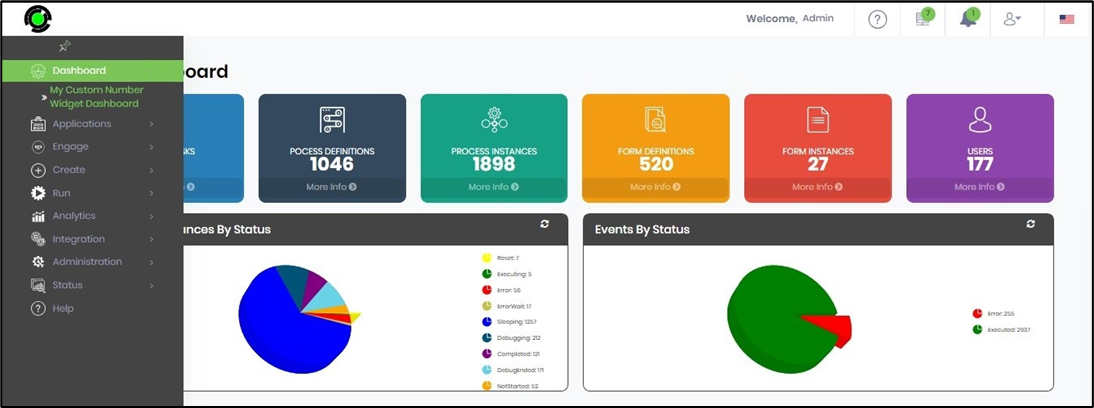
Refresh the FlowWright Dashboard page to view the new dashboard in the left pane, as shown below.