Description:
This widget generates menus for the Forms.
Design:

Example:
Let’s build and execute the “MenuWidgetDef” example.
- Create a new Form Definition called “MenuWidgetDef.”
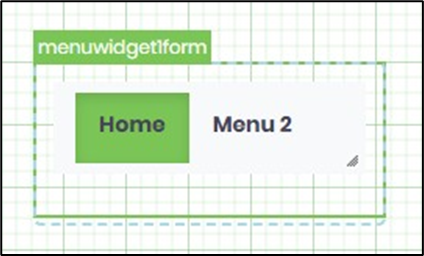
- Drag a “MenuWidget” to the canvas and arrange it as shown below.

- Double-click the widget to configure the inputs as shown below. Click the Menu List (+) button to insert an empty row. Enter the menu name and URL. Select the display position from the drop-down list. Select the radio button to make this menu active when the Form is rendered. You may add multiple menus using the Menu List button. Click the red icon (x) to remove the menu from the configuration. Click the Save button.

- A sample Form with a menu widget can be constructed using images, lines, and background colors, and shall appear as shown in the graphic below in the designer's view.

- A sample menu link is shown below.
RenderForm.aspx?formDefID=a38780a0-716e-4f9f-b914-6692fef70c10&displayHeader=no
- Save the Form Definition. Select Actions > Create Form Instance. Generate a new Form Instance, then select the check box to edit it.

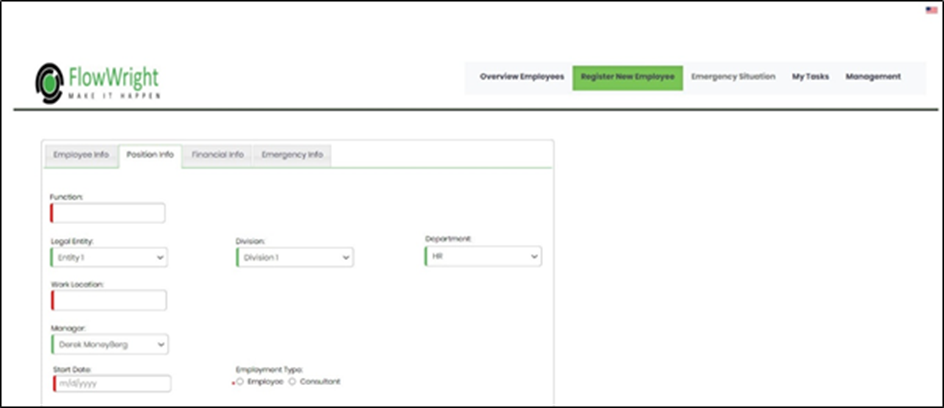
- The Form is displayed to the user below. The page shows the configured menu and form controls.

Definition Sample:
You may download the sample definition(s) from the link provided and later import them (drag-and-drop) into your FlowWright Process Definition (XML file) or Form Definition (HTML file) page.
Note: Please verify and complete the process steps for any missing configurations, such as file path references and database connections, after the import. Then, save the definition to confirm the changes.
Click here to download the sample file.