Description:
This widget submits the Form, completes the task, and initiates the workflow or process.
Inputs
- Button Type - Select between any of the button types
- ID/Name - Name of widget generated by FlowWright (read-only field)
- Button Label - Enter the description text for the button label
- Hide - Select the checkbox to Hide (tick mark)
- Read Only - Select the checkbox to Read-Only (tick mark)
- Pre-prompt message - Enter the text message to pre-prompt
- Post-prompt message - Enter the text message to post-prompt
- Post Redirect URL - Enter the URL for POST redirection
- Tool Tip - Enter information to display on mouse hover on form render
- Styles - Enter the CSS scripts for widget styles
- Apply Classes - Select between custom classes defined
- Save - Save the input values
- Delete - Remove this form widget from the designer page
- Close - Close the input popup window
Design:

Example:
Let’s build and execute the “SubmitDef” example.
- Create a new Form Definition called “SubmitDef.”
- Drag a “BootstrapGrid, Label, Name, Address, and Submit” control onto the canvas and arrange them as shown below.

- Double-click the “Submit” widget to configure the “Settings” properties. The default button type is “Success”. You may change the type using the drop-down list. The application provides the control name. Enter a name for the control. You may select the checkbox to hide the control or make it read-only at runtime. Enter the message to alert the user before and after submitting the Form. Enter the URL to navigate to when the Form is submitted and when the route Form task is completed. Click the Save button.

- Double-click the “Submit” widget to configure the “Styling” properties. Provide the CSS syntax. Select the classes to apply from the global drop-down list.

- Double-click the “Submit” widget to configure the “Other” properties. Enter the tool tip text. Click the Save button.

- Double-click the “Submit” widget to configure the “Globalize” properties. The application will alert you if there is nothing to globalize, as shown below. Otherwise, select a language from the drop-down list, then click the Translate button. Click the Save button.

- Save the Form Definition. Select the Actions - Create Form Instance menu option. Generate a new Form Instance, then select the check box to edit it.

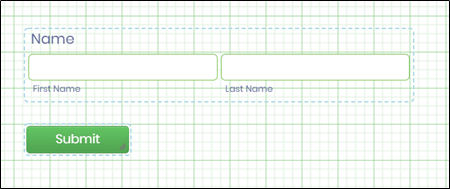
- The Form is displayed to the user as shown below. Complete the user input and click the Submit button.

- The pre-prompt message alert is shown below.

- The post-prompt message alert is shown below.

- The page navigates to the configured URL as shown below.

Definition Sample:
You may download the sample definition(s) from the link provided and later import them (drag-and-drop) into your FlowWright Process Definition (XML file) or Form Definition (HTML file) page.
Note: Please verify and complete the import process steps for any missing configurations, such as file path references and database connections. Then, save the definition to confirm the changes.
Click here to download the sample file.