Description:
The widget executes a selected process definition in real-time mode and background mode, and returns the result from the process definition to the mapped fields upon completion.
Inputs
- ID/Name - Name of widget generated by FlowWright (read-only field)
- Execute Button Text - Enter description for Execute Button Text
- Select Workflow Definition - Select the existing workflow definition
- Input Mapping (Variables) - Identify input variables required in the workflow
- Input Mapping (Globals) - Identify input globals required in the workflow
- Output Mapping (Variables) - Identify output variables to hold the result in the workflow
- Output Mapping (Globals) - Identify output globals to hold the result in the workflow
- Hide - Select the checkbox to Hide (tick mark)
- Read Only - Select the checkbox to Read-Only (tick mark)
- Tool Tip - Enter information to display on mouse hover on the form render
- Styles - Enter the CSS scripts for widget styles
- Apply Classes - Select between custom classes defined
- Save - Save the input values
- Delete - Remove this form widget from the designer page
- Close - Close the input popup window
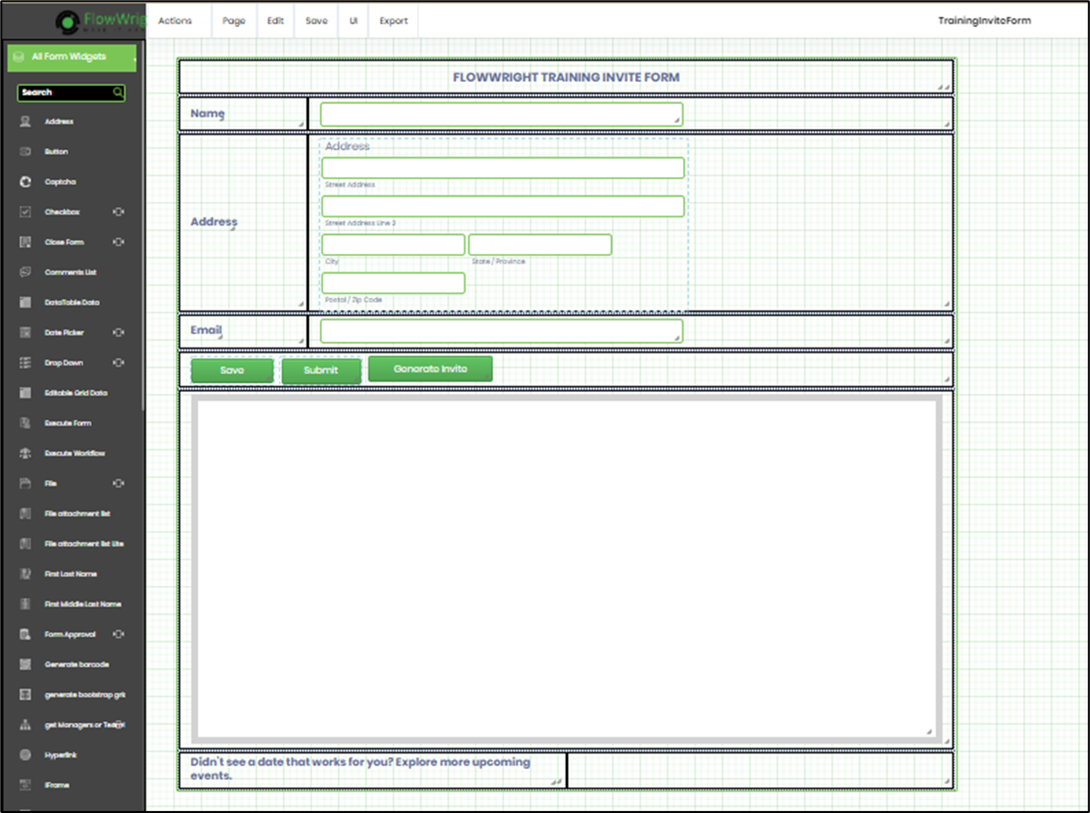
Design:

Example:
Let’s build and execute the “TrainingInviteForm” example.
- Create a Form definition for the form called “TrainingInviteForm.”
- Drag a “BootstrapGrid” onto the canvas. Add multiple rows to match the “Training Invitation Form,” as shown below.
- Drag a “Label, Textbox, Save, Submit, ExecuteWorkflow, and iFrame” control onto the canvas and arrange them as shown below.

- Edit the “Text” widget properties and label the names with something appropriate and easy to identify.
- Create a Process Definition called “TrainingInviteWorkflow”.
- Drag the “WordDocGenerator and Send Email” steps onto the canvas and connect them as shown below.

- Click Action > Define Variables, then create the following process variables.

- Select the “WordDocGenerator” step and configure the “Required” properties. Provide a name for the step. Choose the report template. Click the icon to upload the Report Template (*.docx) from the local folder. Provide variable or global references to store the document's physical and virtual paths. Click the Save button.

- Select the “SendEmail” step and configure the “Required” properties. Provide a name for the step, then click the Save button.

- Select the “SendEmail” step and configure the “Optional” properties. Provide a variable or a global reference containing external email addresses. Provide the email subject text.

- Click the button to configure the “Body of the email message.” In the message body, include variable or global references for ASPOSE to complete the mail merge. Then click the Save button.

- On the Form definition page for “TrainingInviteForm", double-click the “ExecuteWorkflow” widget to edit its properties.

- A pop-up window appears for configuration. Enter the text for the “Execute Button.” Select the process definition from the drop-down list. Choose the execution mode between “Real-Time” and “Background.” Note: In real-time execution, wait or human interaction steps, such as tasks and route forms, are overridden and completed automatically. Select the “Save” checkbox to store the process instance. Select the “Hide” checkbox to hide this widget at runtime. Select the “Read-Only” checkbox to disable the button click event.

- Select the “Conditions” tab. Click the plus sign (+) to insert an empty row. You must map the input and output variable values. Select the variable/global reference and map it to the corresponding Form fields as shown below. The Form values are mapped to Workflow process variables as input. The Workflow output variable or global values are mapped to the Form fields. Click the Save button.

- Select the “Styling” tab. Enter the CSS syntax. Select the classes to apply from the global drop-down list. Click the Save button.

- Select the “Other” tab. Enter the tool tip text. Click the Save button.

- Save the “TrainingInviteForm" Form definition. Select Actions - Create Form Instance from the menu. Generate a new Form instance and select the check box to edit it.

- The Form is rendered for the user as shown below. Enter the user input. Click the “Generate Invite” button to initiate the workflow execution.

- When clicked, the "Execute Workflow" widget creates a new process instance in the background and executes the configured workflow or process. The Form values are passed to the workflow, and the result is returned to the Form fields. Click the Submit button to complete the Form.

- You must navigate to the Form Instance page to view the new Form instance and render it.

- The Form is rendered in read-only mode for the user as shown below.

Definition Sample:
You may download the sample definition(s) from the link provided and later import them (drag-and-drop) into your FlowWright Process Definition (XML file) or Form Definition (HTML file) page.
Note: Please verify and complete the process steps for any missing configurations, such as file path references and database connections, after the import. Then, save the definition to confirm the changes.
Click here to download the sample file.