FlowWright is designed to be extended and expanded, and many of our users are pushing the product into new areas (which we would love to see!). Below, we summarize all the ways FlowWright can be extended.
- data types
- workflow steps
- business objects
- event handlers
- form widgets
- dashboard widgets
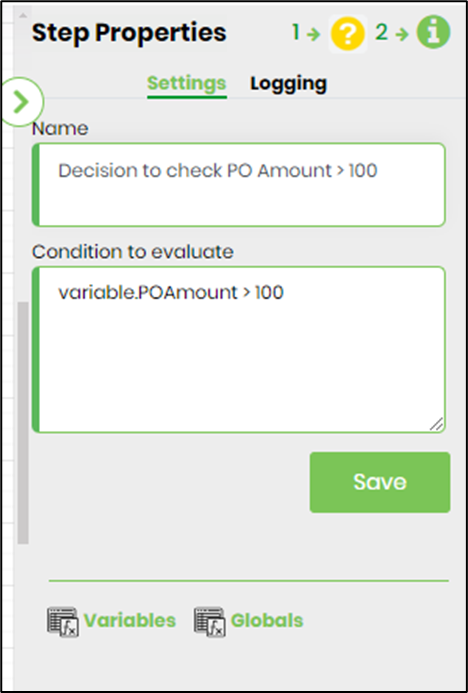
Data types are rendered when you click on a workflow step. For example, if you look at the "decision" step, the following properties are rendered.

Most step properties are of the "String" data type and render a simple text box for users to configure a value for the property. For the "condition to evaluate" property (above), a multiline text box is rendered.
Most properties use simple data types, but some properties require more complex data types. For example, within the "task" step, the "route to users" property uses a highly complexity data type that renders a button that, when clicked, shows a user selection dialog.
Depending on your requirements, a data type can be built by implementing a very simple interface.
Workflow steps are the most essential elements in any workflow. The majority of our customers build one or more of their own workflow steps to perform custom functionality related to their application or domain. Workflow steps can also be quickly built by implementing a simple workflow step interface.
Business objects are a way to reuse functionality that exists within your existing APIs in FlowWright workflows. For example, if your application has a "person" object that resides within your API, you can use that object within FlowWright workflows by implementing the business object interface. Once implemented, objects that exist within your APIs can be directly used in expressions or inputs of a workflow step.
As an example, users can define a business object called "person1" using the type "person" business object type. You can use this "person1" object within any expression, here's an example expression and what it looks like below:
cDevBO.person1.age > 18
Event handlers act when events happen and are published and processed by the FlowWright Event service bus. They can be built using a simple-to-implement interface and are the key to event-based processing.
Form widgets get used within form definition and form instances. These UI controls either render information or capture information from the users. FlowWright provides many form widget UI controls, and if you build your own, configure them within FlowWright and use them on your FlowWright forms.
Dashboard widgets are rendered within FlowWright dashboards. FlowWright provides many widgets that are specific to FlowWright and also standard data-driven dashboard widgets. Users can also quickly build and configure custom dashboard widgets.
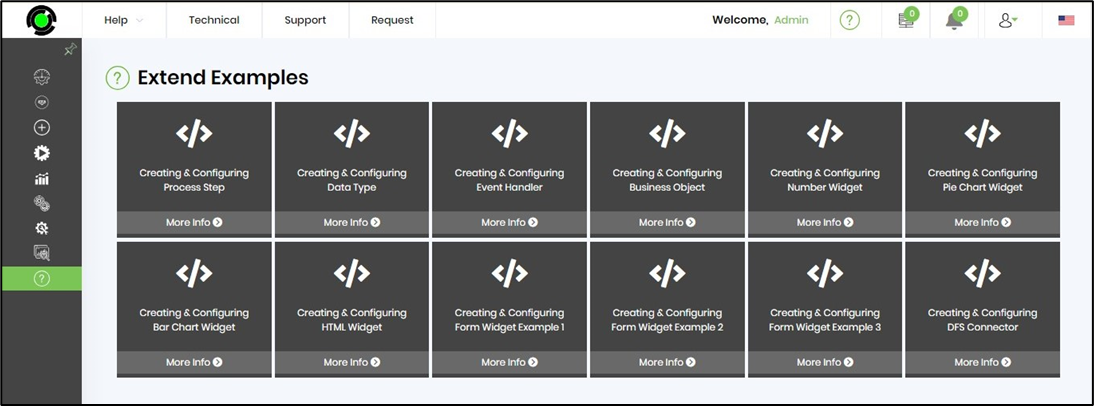
FlowWright's help section also provides helpful examples on how to build, configure and use each of the above items.

Making extensions is thoroughly covered in FlowWright onboarding training sessions. This training includes several hands-on development of custom items such as workflow steps, business objects, and event handlers.
]FlowWright is built for extensibility: you can schedule a customized demo to learn about how FlowWright can be extended.