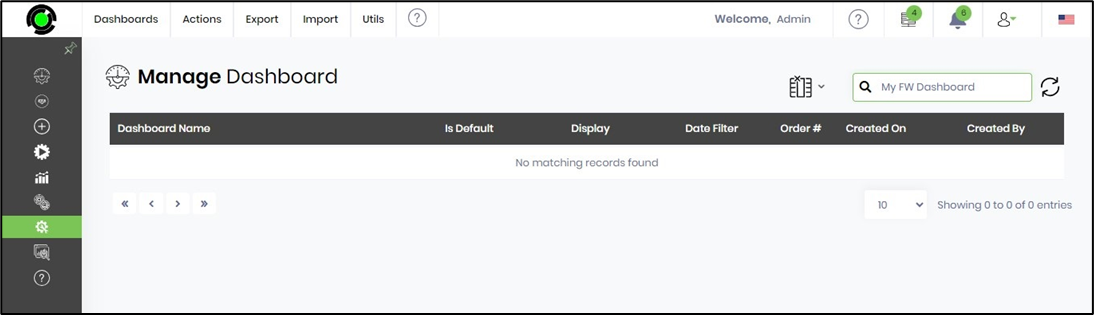
Navigate to the Administration - Dashboards menu option. The Manage Dashboard is rendered on a new page as shown below. Click on the Help icon for more information on the context.

How to design a dashboard using System widgets?
Select Actions - Create menu option. A popup is rendered for configuration. Provide the dashboard name and display order number. Select the checkbox to Open Designer. Click on the Create button to start. The sample reference image is shown below.

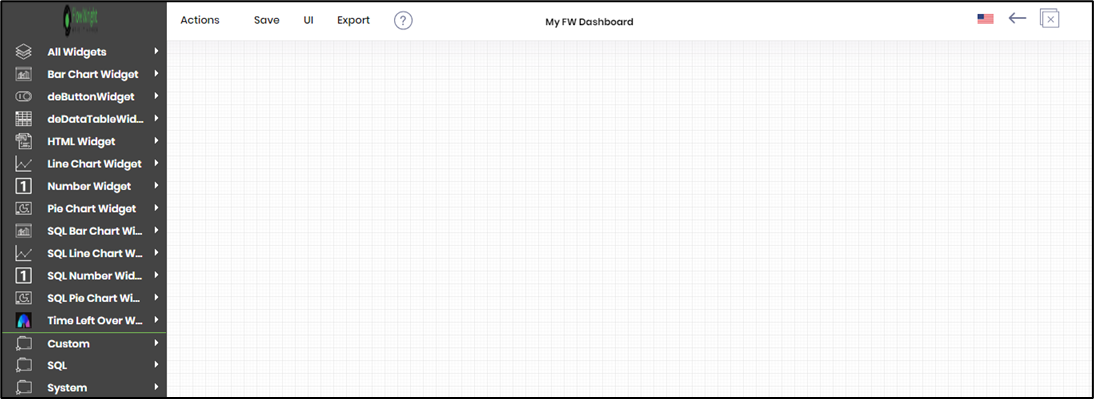
The dashboard designer canvas is shown below. The left pane contains the dashboard widgets categorized as Bar chart, Line chart, Numbers, Pie chart, SQL widgets (bar, line, pie, numbers), Custom, and System. The top menu bar has functions to create, edit, remove, save, preview, and export dashboards as XML files. The culture flag on the top right corner helps translate the text information into a different language.
Note: System widgets are pre-configured to fetch certain types of data related to definitions, instances, errors, etc. Some widgets are customizable with a data connection, SQL query, and background colors.

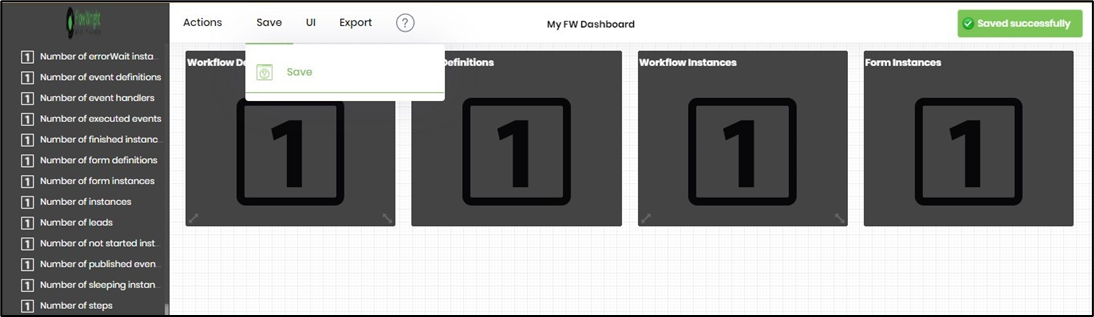
Expand the System category and drag-drop the Number widgets to the designer canvas as shown below. Save the report configuration.

Click on the UI - Preview menu option to view the dashboard on a new page.

How to design a dashboard using custom SQL widgets with a date filter?
These are the following SQL custom dashboard widgets available in the System category.
- SQL Bar Chart
- SQL Line Chart
- SQL Pie Chart
- SQL Number Widget
Expand the System category and drag-drop the custom bar chart widget to the designer canvas. Expand the widget to a larger area by dragging the handles as shown below. Click on the Edit icon in the top right corner.

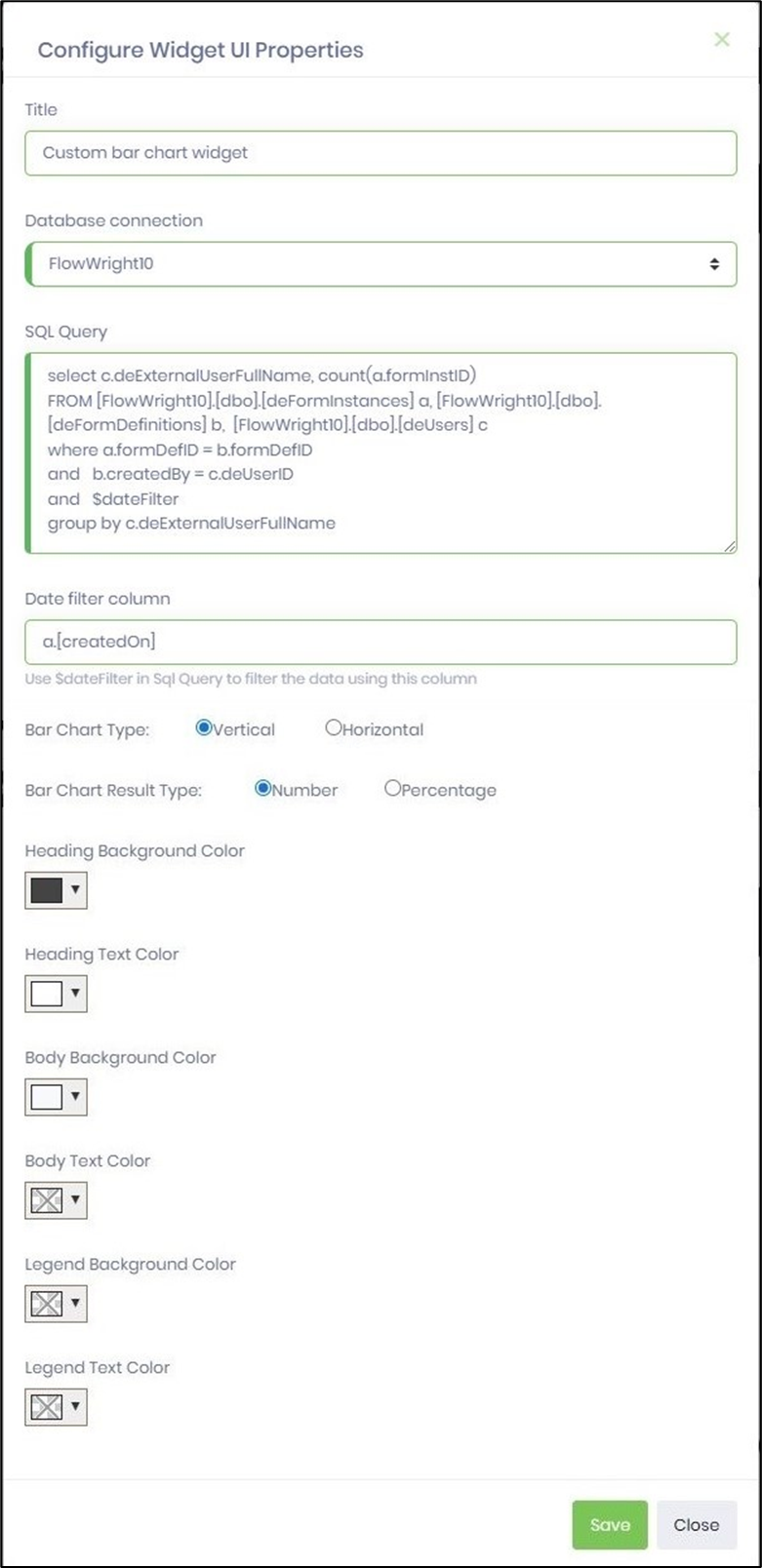
The Configure Widget UI properties popup window is rendered for configuration. The sample image is included below for reference. Provide a new title to the chart. Select the database connection from the dropdown list. Provide the SQL query to fetch a result set using the DB connection. Include the custom syntax $dateFilter in the Where condition. Provide the table column name (with alias if required) in the date filter column field, as shown below. Configure the bar chart orientation between horizontal and vertical. Configure the bar chart result type between numbers and percentages. Configure the colors for the background and the text. Click to save the configuration.

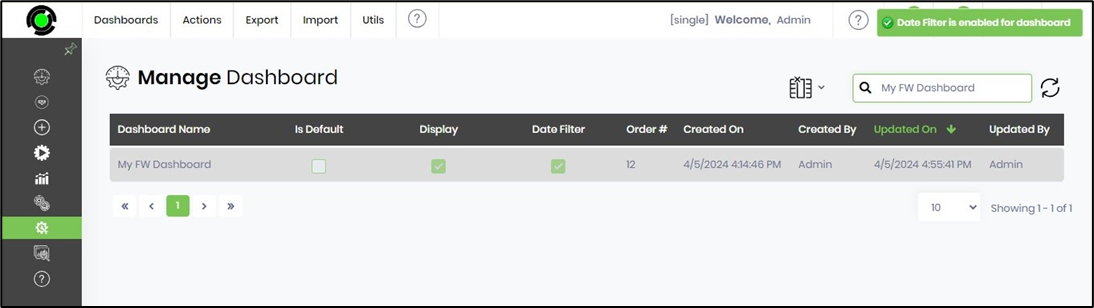
Navigate to the Manage Dashboard page. Select Utils - Date Filter On/Off menu option to toggle the date filter status.

An alert notification is displayed in the top right corner. The Date Filter is now enabled for the dashboard when the report is generated.

Select Utils - Preview menu option to generate the report.
