Description:
Menu widget to construct menus for forms
Design:

Example:
Let’s build and execute the “MenuWidgetDef” example.
- Create a new form definition called “MenuWidgetDef”
- Select the Open Designer checkbox and click the “Create” button
- Drag a Menu widget to the canvas
- Double-click on the widget to configure the inputs as shown in the below graphic

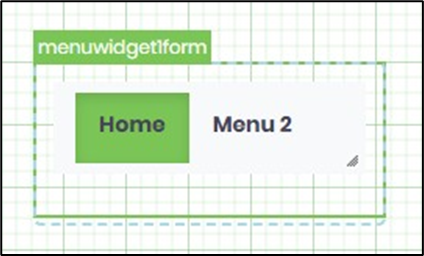
- A sample form with menu widget can be constructed with Image, Lines, Background color and shall appear as shown in the below graphic in designer view

- A sample menu link shall appear as shown in the text below
RenderForm.aspx?formDefID=a38780a0-716e-4f9f-b914-6692fef70c10&displayHeader=no- Click on Save button and Close the popup window
- Generate a new Form Instance. Navigate to Actions - Edit menu option. The rendered widget will appear as shown in the below graphic.
