Description:
Displays a rich text field on the form.
Design:

Example:
Let’s build and execute the RichTextEditorDef example.
- Create a new form definition called “RichTextEditorDef”
- Select the Open Designer checkbox and click the “Create” button
- Drag a RichTextEditor widget to the canvas
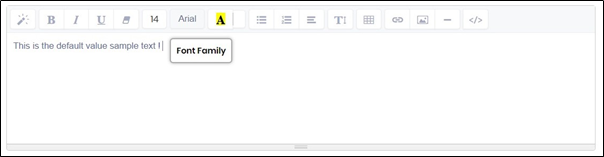
- Double-click on the RichTextEditor widget to configure the inputs as shown in the below graphic

- Click on Save button and Close the popup window
- Navigate to UI menu and Preview the form. The rendered widget will appear as shown in the below graphic. The menu options are more prominently displayed in the newer version as shown below.