Description:
Displays a drop down list of choices, these choices could be based on a My Team, My Managers list category.
Design:

Example:
Let’s build and execute the SelectManagersOrTeamListDef example.
- Create a new form definition called “SelectManagersOrTeamListDef”
- Select the Open Designer checkbox and click the “Create” button
- Drag a SelectManagersOrTeamList widget to the canvas
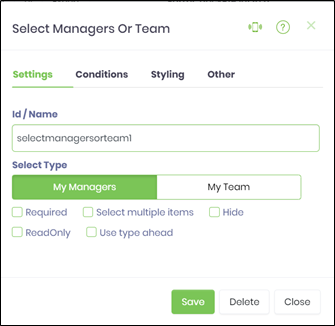
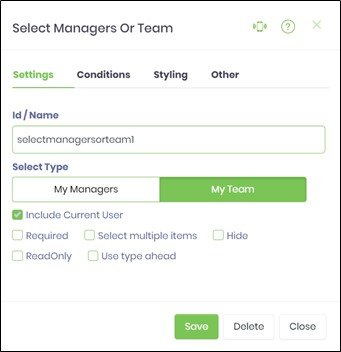
- Double-click on the SelectManagersOrTeamList widget to configure the inputs. Click on Select Type. If "My Manager" is selected during runtime, the drop down will list all managers who manages you. If "My team" is selected during runtime, the drop down will list all members in your team. Configure the attributes "Required, Select Multiple Items, Hide, ReadOnly, Use Type Ahead" as required.
 |
 |
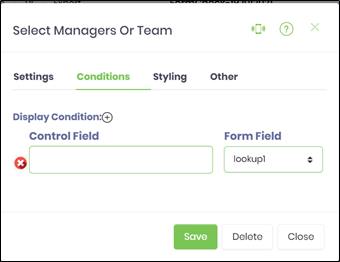
- Select Conditions tab to configure the control fields to display the form fields

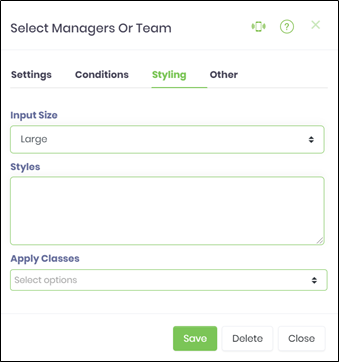
- Select Styling tab to configure the widget size, styles and classes

- Select Others tab to configure the tooltip

- Click on Save button and Close the popup window
- Navigate to UI menu and Preview the form. The rendered widget will appear as shown in the below graphic.
