FlowWright is built with "low code" in mind; thus, certain parts of most can be reused within your application. Here's how it's done:
- Workflow designer is an Asp .net server control
- UI pages and the designer can be skinned to make it look like your application
- All UI pages can be used without the menu and top header
So, How does this happen?
Display Header:
If you want to switch off the FlowWright page display header within your application, pass the following in the URL:
- displayHeader=no
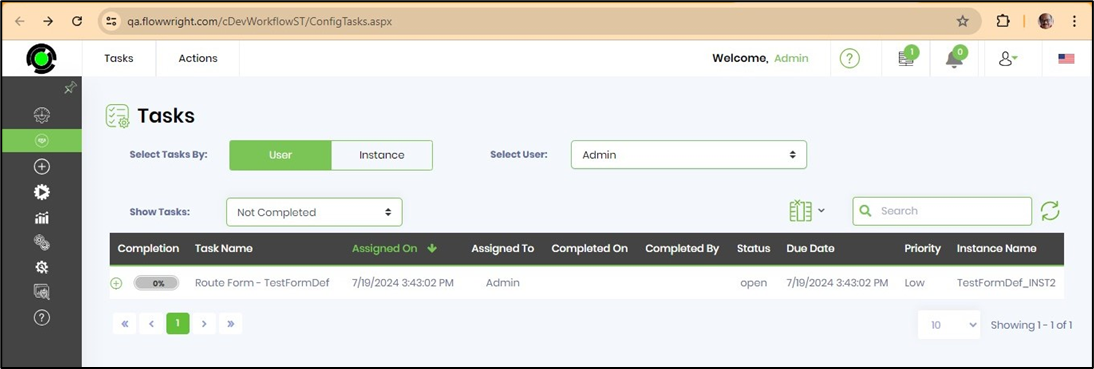
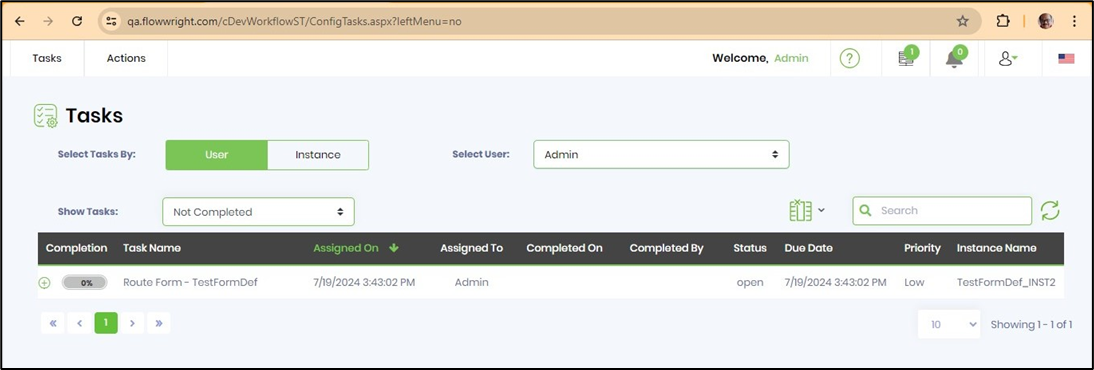
The typical task page would be as follows:

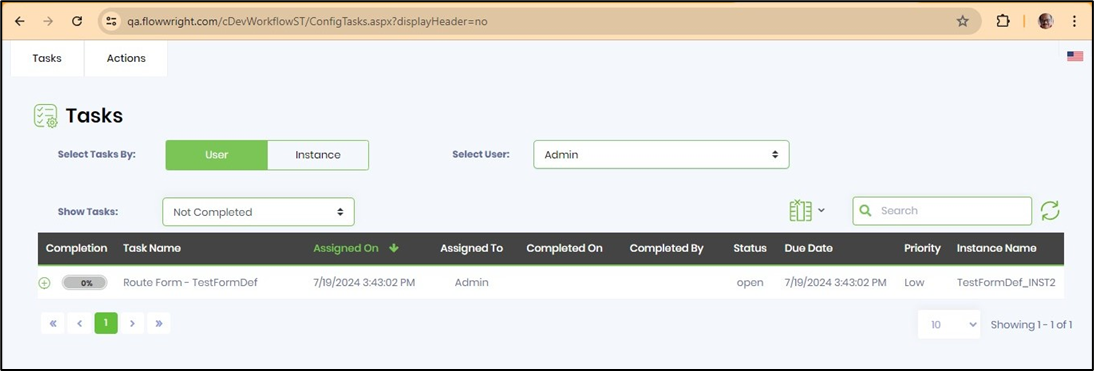
After passing the parameter through the URL:
ConfigTasks.aspx?displayHeader=no the UI would look as follows:

This works with any of the FlowWright UI pages. This makes most UI pages reusable within other applications. If you do need to code, you can always write quickly against the .Net API or the REST API.
Left Menu:
To switch off the FlowWright page left menu, pass the following in the URL:
- leftMenu=no
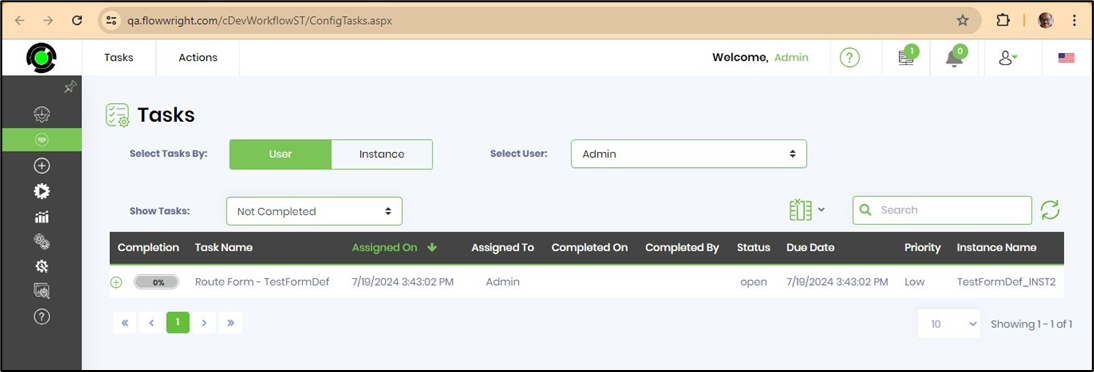
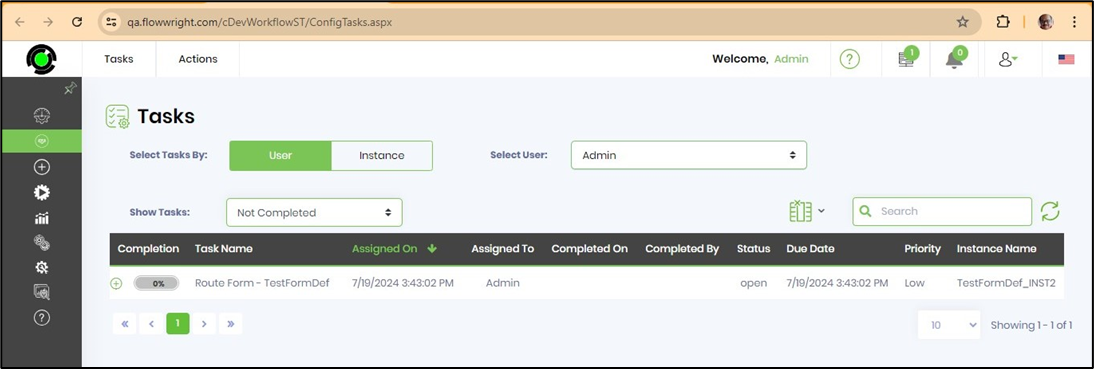
The normal task page would be as follows:

After passing the parameter through the URL:
ConfigTasks.aspx?leftMenu=no the UI would look as follows:

Top Menu:
To switch off the FlowWright page top menu, pass the following in the URL:
- topMenu=no
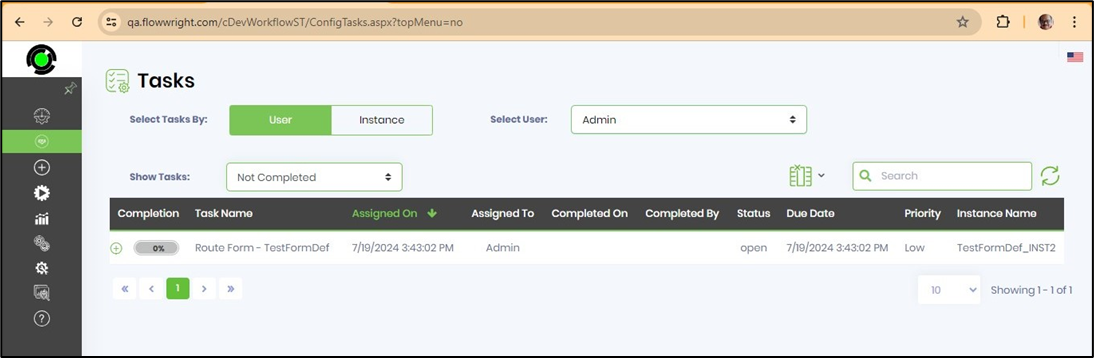
The typical task page would be as follows:

After passing the parameter through the URL:
ConfigTasks.aspx?topMenu=no the UI would look as follows:

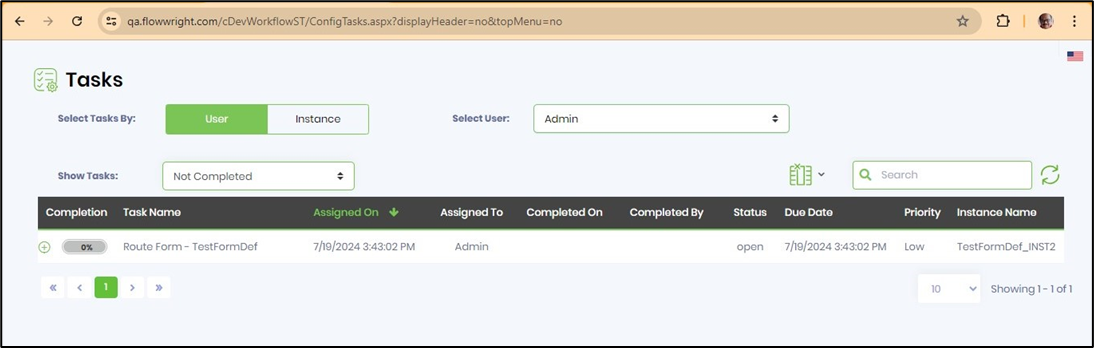
No Header page and Menu(s):
If you want to switch off the FlowWright page display header and menus within your application, pass the following in the URL:
- displayHeader=no&topMenu=no
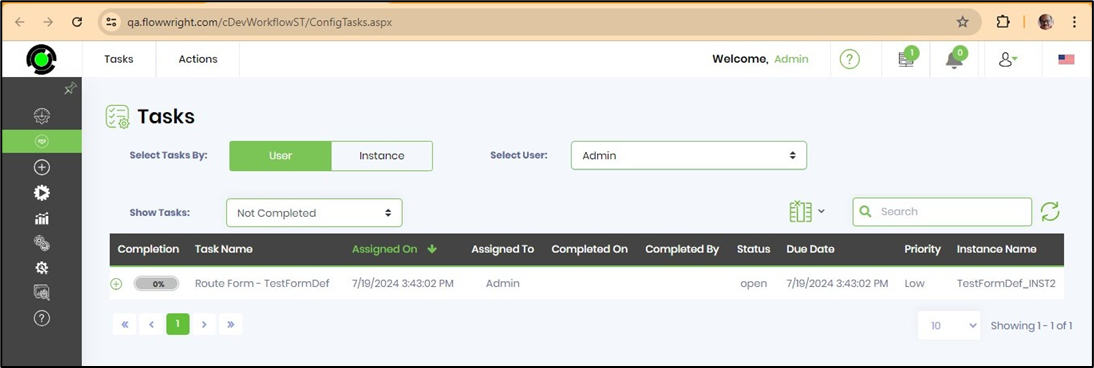
The typical task page would be as follows:

After passing the parameter through the URL; the UI would look as follows:
ConfigTasks.aspx?displayHeader=no&topMenu=no