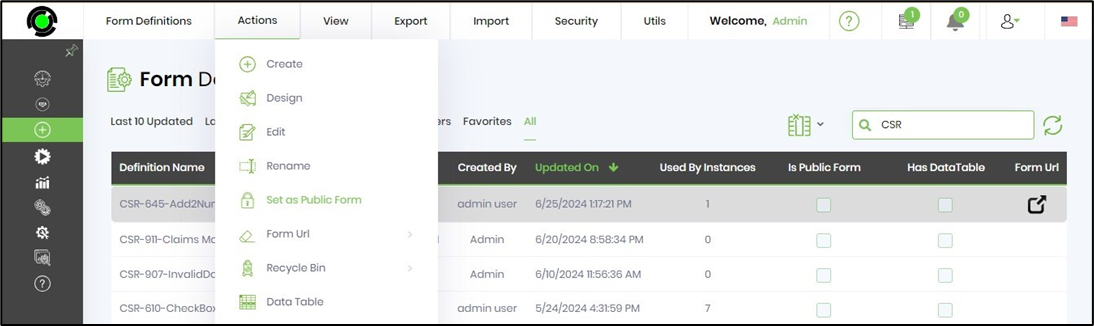
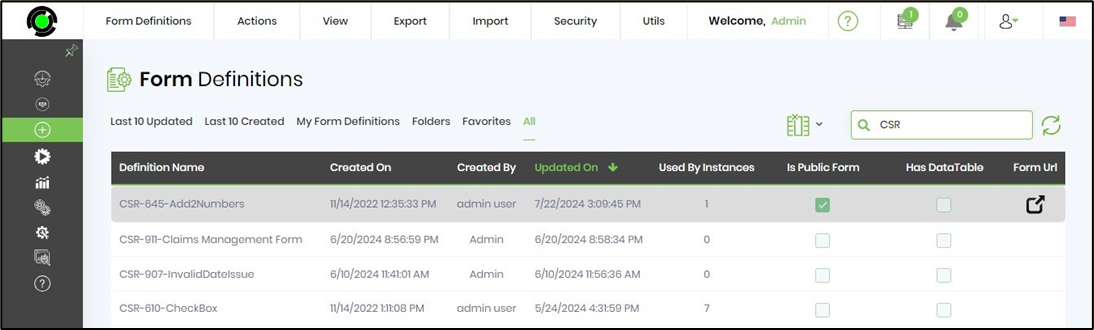
You should display a FlowWright form on a public or private website. When making a form public, mark it for public use within FlowWright.

The public forms are identified by their column names, “Is Public Form,” as seen below.

Use the code fragment below to display the form and automatically resize the IFRAME based on size.
<head>
<style>
iframe {
width: 1px;
min-width: 100%;
}
</style>
</head>
<body>
<script src="js/iframeResizer.min.js"></script>
<iframe id="myIframe" frameborder=1 src="http://x.flowwright.com/cDevWorkflow/RenderForm.aspx?....">
</iframe>
<script>
iFrameResize({ log: false, heightCalculationMethod:'lowestElement' }, '#myIframe');
</script>
</body>
The above code also requires you to reference a javascript file. The javascript files can be found within the following FlowWright directory:
C:\inetpub\wwwroot\cDevWorkflow\js\IFrameResizer
Make sure to replace the form URL with the URL of your form.