The start process widget starts a process instance using a form through the dashboard.
Navigate to the Manage—Dashboards page.

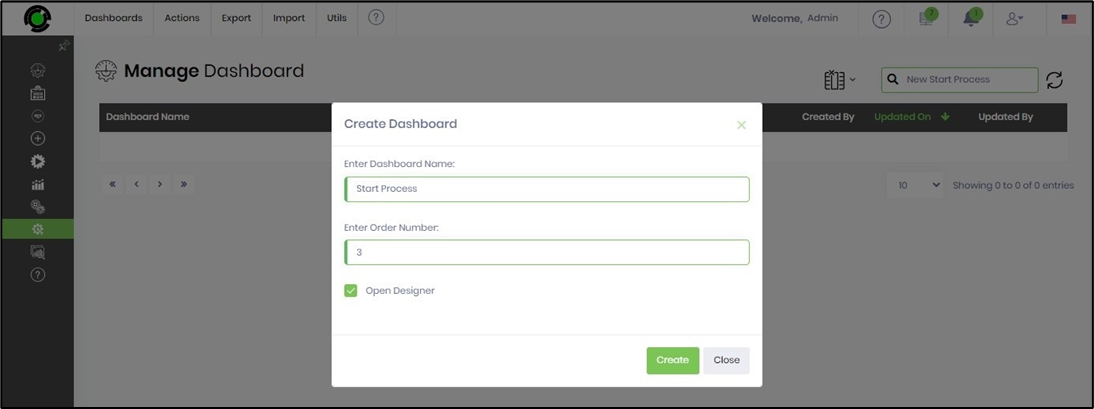
Click the Actions—Create menu option on the Manage Dashboard page to create a new dashboard. You must provide the dashboard name and display order number.

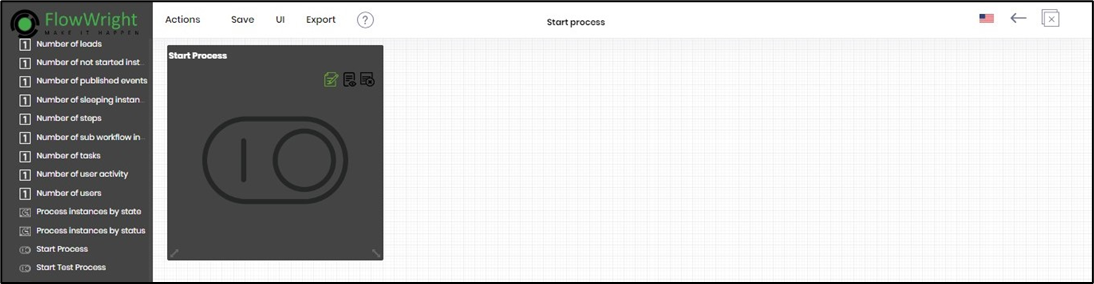
The dashboard designer canvas opens on a new page. Drag the Custom Bar Chart Widget from the toolbox to the designer canvas. Click on the Edit icon to configure it.

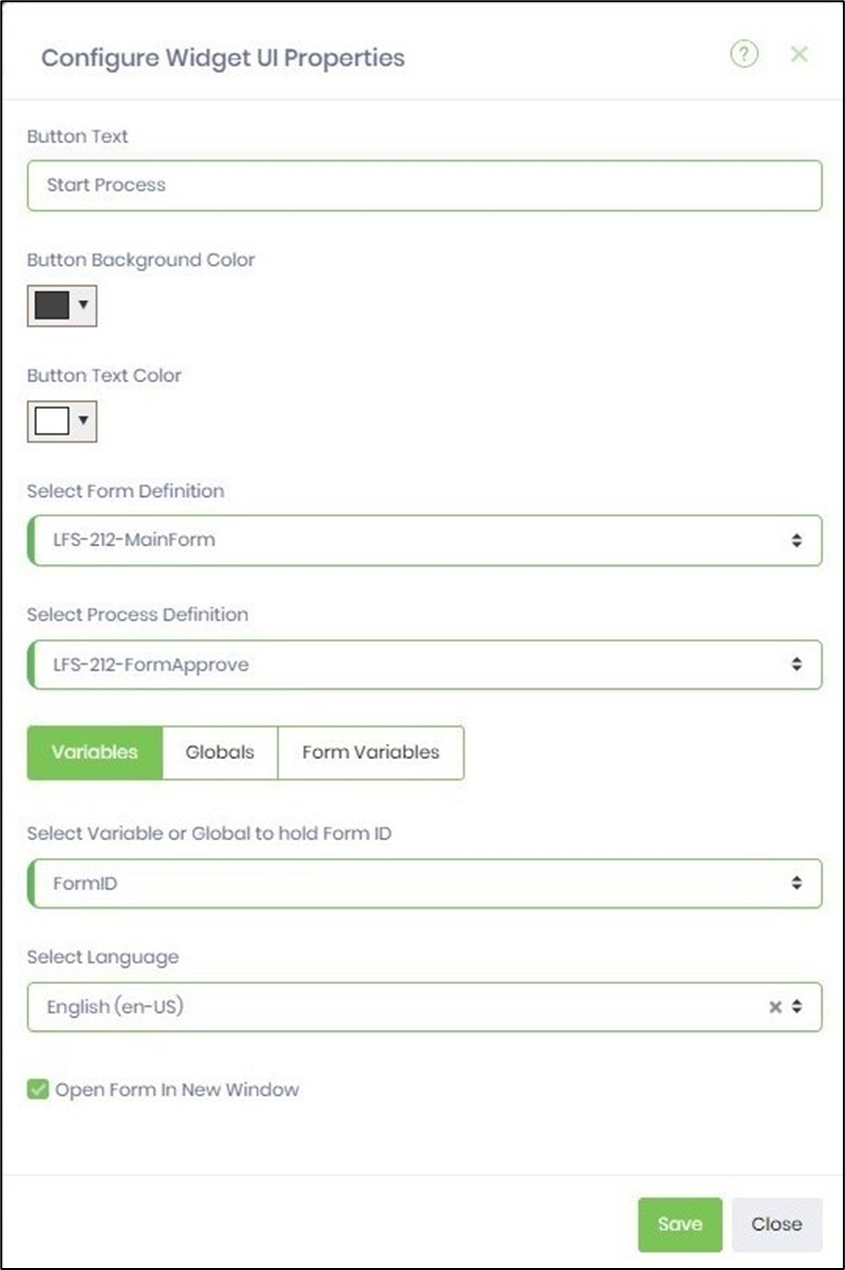
The Configure Widget UI properties are displayed in the popup window below. Provide the title name. Select the colors from the drop-down list for the button. Select the Form Definition from the drop-down list. Select the Process Definition from the drop-down list. Use the filters (Variables, Globals, Form Variables) to select the variable to hold the form instance ID during run-time. Select the language from the drop-down list to render the form page. Use the checkbox to open the start process in the new window. Click on the Save button to confirm the changes.

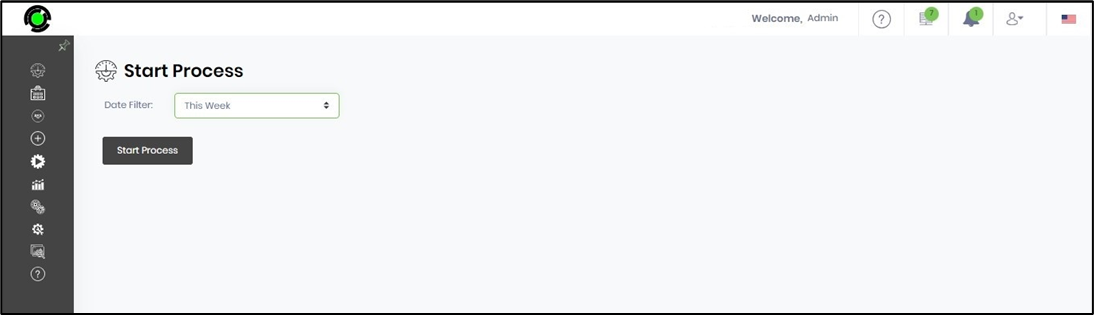
On the dashboard designer canvas, select the Utils - Preview menu option to view the dashboard.

The start process widget dashboard is displayed on the new page. Click on the button to start the new process through the dashboard.