Description:
Use this slider on the Form to increment or decrement the represented value.
Inputs
- Name - Name of the widget generated by FlowWright (read-only field)
- Min Value - Provide minimum value (default is 0)
- Max Value - Provide maximum value
- Hide - Select the checkbox to Hide (tick mark)
- Read Only - Select the checkbox to Read-Only (tick mark)
- Save - Save the input values
- Delete - Remove this form widget from the designer page
- Close - Close the input popup window
Design:

Example:
Let's build and execute the “IncrementorDecrementorDef” example.
- Create a Form definition called “IncrementorDecrementorDef.”
- Drag a “BootstrapGrid, IncrementorDecrementor, Label, and Submit” control onto the canvas and arrange them as shown below.

- Double-click the widget to configure the “Settings” properties. A pop-up window appears with the configuration. Enter a name for the control, a minimum value, and a maximum value. You may use the checkbox to hide the control at runtime. Click the Save button.

- Save the Form definition. Select Actions - Create Form Instance from the menu. Generate a new Form instance, then select the check box to edit this Form instance.

- The Form is displayed to the user as shown below.

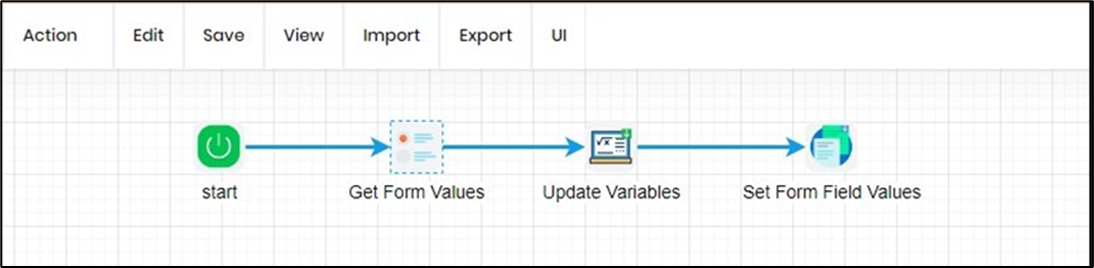
- Using a workflow process, the control's values can be preset as shown below.

- You must use the “getFormFieldValues” process step to retrieve the existing value from the submitted Form, as shown below.

- You may use the “UpdateVariables” step to increment or decrement the values as shown below.

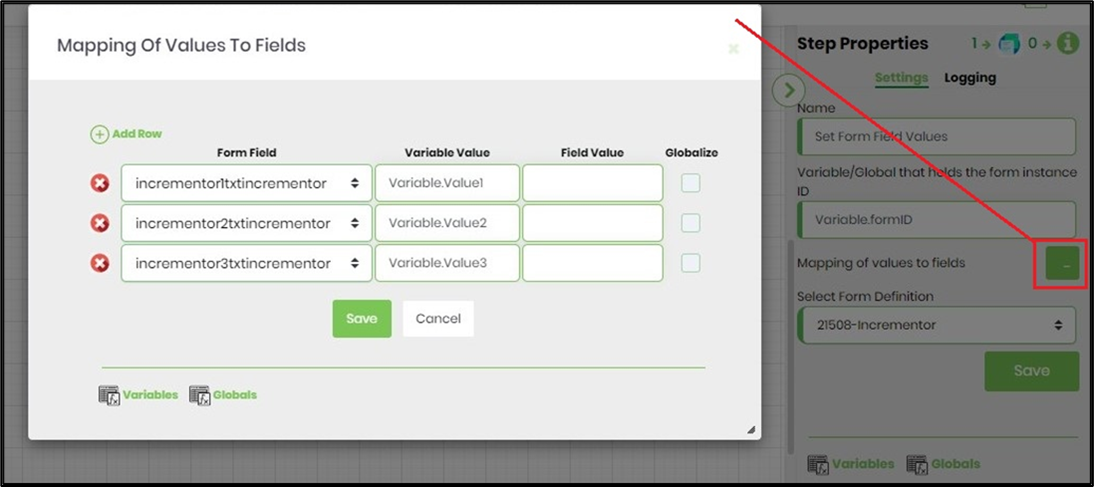
- You may use the “setFormFieldValues” process step to pre-set the control on the Form before rendering, as shown below.

Definition Sample:
You may download the sample definition(s) from the link provided and later import them (drag-and-drop) into your FlowWright Process Definition (XML file) or Form Definition (HTML file) page.
Note: Please verify and complete the process steps for any missing configurations, such as file path references and database connections, after the import. Then, save the definition to confirm the changes.