Description:
Use this widget to scan the product's QR code and display the value in a text field.
Inputs
- ID/Name - Name of the widget generated by FlowWright
- Scan button label - Provide text for the button label
- Field to store scanned text - Provide reference to text field
- Hide - Select the checkbox to Hide (tick mark)
- Read Only - Select the checkbox to Read-Only (tick mark)
- Save - Save the input values
- Delete - Remove this form widget from the designer page
- Close - Close the input popup window
Design:

Example:
Let’s build and execute the “QRCodeScannerDef” example.
- Create a new Form Definition called “QRCodeScannerDef.”
- Drag the “BootstrapGrid, Table, Label, QRCodeScanner, Textbox, and Submit” controls to the canvas and arrange them as shown below.

- Select the “QRCodeScanner” control. Press and drag the bottom-end wedge to occupy a larger area. Double-click inside this area to configure the inputs, as shown in the graphic below. Enter the control's name. Enter the label text for the button. Enter a text field reference to store the scanned text at runtime. Select the “Hide” checkbox to hide this widget at runtime. Select the “Read Only” checkbox to disable the button click, if necessary. Click the Save button.

- Save the Form definition. Select Actions > Create Form Instance. Generate a new Form Instance, then select the check box to edit it.

- The Form is rendered on a new page as shown below. Click the “Scan QR Code” button.

- Click the button “Request Camera Permissions.”

- A pop-up alert requests permission to use the device’s camera. Click the “Allow” button to grant access.

- The Form is rendered for the user's input, with the device camera enabled (ignore the image used here for representation purposes). Hold the product QR code in front of the camera to capture it.

- The captured QR code is pasted into the text field.

Globalize:
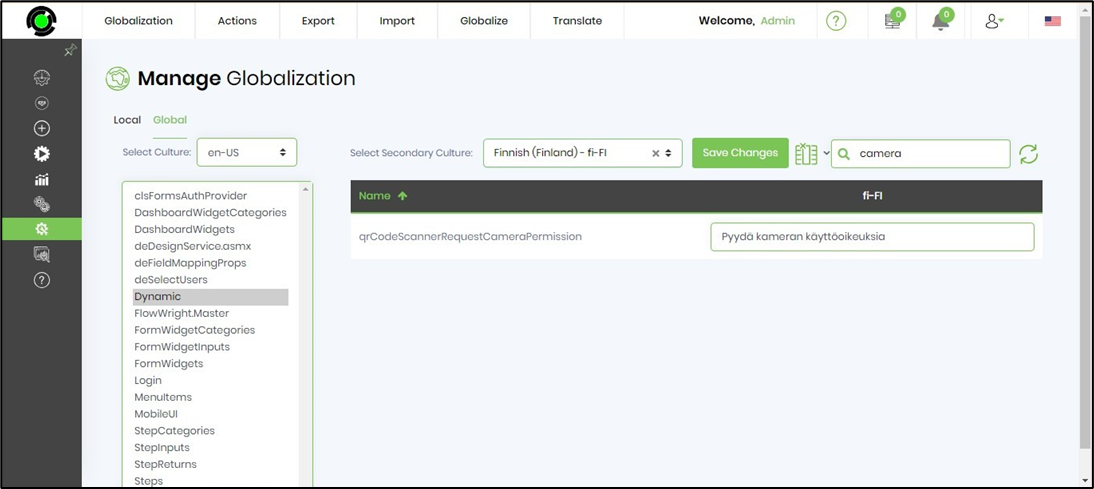
Navigate to Administration > Globalization > Global tab. Select the Dynamic resource group. In the search box, enter “Camera”. The table filters resource items related to “QRCodeScanner”. Select the secondary culture “fi-FI” from the drop-down list to globalize the control into Finnish. Select the resource item from the table, then click Translate > Azure > Resource. The resource item is translated into Finnish. Click Save Changes.

Navigate to the Administration > Globalization page. Select the /FormDefinitions/Designer resource group. Search for “Scan” in the search box. The table filters the resource items related to QRCodeScanner.

Select the secondary culture “fi-FI” from the drop-down list to globalize the control for Finnish. Select the resource item from the table, then click Translate > Azure > Resource. The resource item is translated into Finnish. Click the Save button.

The Form control UI elements are now available in Finnish when the page culture is set at runtime.

Definition Sample:
You may download the sample definition(s) from the link provided and later import them (drag-and-drop) into your FlowWright Process Definition (XML file) or Form Definition (HTML file) page.
Note: Please verify and complete the process steps for any missing configurations, such as file path references and database connections, after the import. Then, save the definition to confirm the changes.