Description:
This widget renders a table control, allowing you to place other controls inside it.
Inputs
- ID/Name - Name of widget generated by FlowWright (read-only field)
- Table Width (px) - Enter the pixel value for width
- Border - Select between any border types (Solid, Dotted, Dashed, None)
- Background - Select between any background types (Transparent, Gray, Light Gray, White)
- Add Row - Add Row, before or after, the current mouse cursor
- Add Column - Add Column before or after the current mouse cursor
- Alignment - Select between the alignment position (Left, Center, Right)
- Column Width (px) - Enter the pixel value for width. Select the checkbox for the entire column width.
- Column Span - Enter a value for column-span
- Row Span - Enter the value for the row span
- Hide - Select the checkbox to Hide (tick mark)
- Save - Save the input values
- Delete - Remove this form widget from the designer page
- Delete Column - Delete the column at the current mouse cursor
- Delete Row - Delete row at the current row cursor
- Close - Close the input popup window
Design:

Example:
Let’s build and execute the “TableDef” example.
- Create a new Form Definition called “TableDef.”
- Drag a “Table and Submit” control onto the canvas and arrange it as shown below.

- Double-click the “Table” widget to configure the “Settings” properties. The application provides the control name. The UI allows adding a row and column and positioning them before or after as needed. Click the checkbox to hide the control at runtime. Click the Save button.

- Double-click the “Table” widget to configure the “Styling” properties. You may change the table’s pixel width by overwriting the display value. Select the border and background settings from the drop-down list. Use the alignment buttons to format the cell contents as needed. Enter the row and column span values as needed. Click the Save button.

- Select the “Table” control, then right-click to open the context menu as shown below.

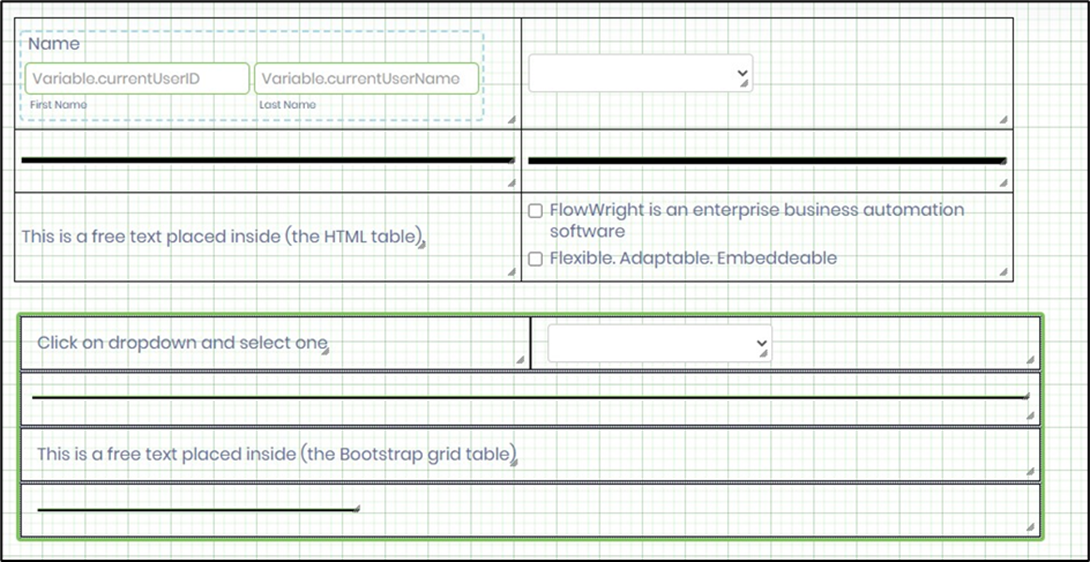
- With the Table widget, you can add a line widget as a separator between rows to enhance the visual appeal. The Form design view is shown below.

- Save the Form definition. Select Actions - Create Form Instance from the menu. Generate a new Form Instance and select the check box to edit this Form Instance.
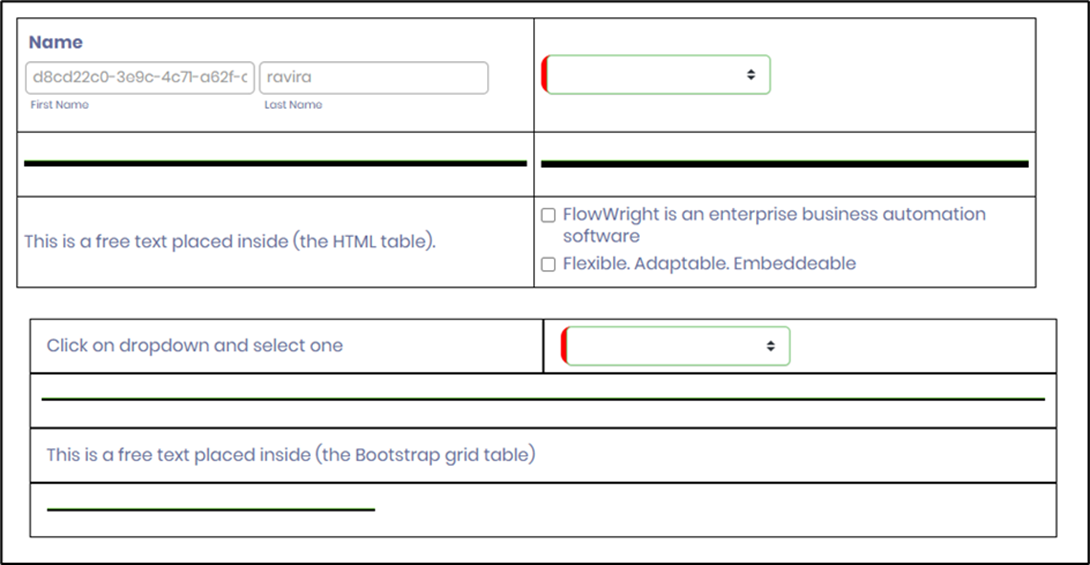
- The Form is rendered for the user as shown below.

Definition Sample:
You may download the sample definition(s) from the link provided and later import them (drag-and-drop) into your FlowWright Process Definition (XML file) or Form Definition (HTML file) page.
Note: Please verify and complete the process steps for any missing configurations, such as file path references and database connections, after the import. Then, save the definition to confirm the changes.