Description:
Displays an inline window control for displaying content from a site.
Inputs
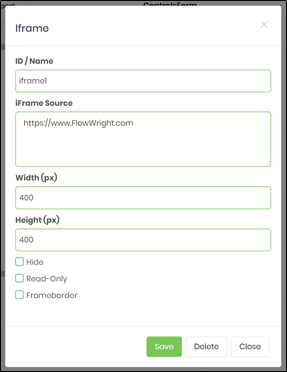
- ID/Name - Name of widget generated by FlowWright (read-only field)
- iFrame Source - Enter the http URL link
- Width (%) - Enter the percentage value for width
- Height (px) - Enter the pixel value for height
- Hide - Select checkbox to Hide (tick mark)
- Read Only - Select checkbox to Read-Only (tick mark)
- Frame Border - Select checkbox to display frame border (tick mark)
- Save - Save the input values
- Delete - Remove this form widget from the designer page
- Close - Close the input popup window
Design:

Example:
Let’s build and execute the “iFrameDef” example.
- Create a new form definition called “iFrameDef”
- Select the Open Designer checkbox and click the “Create” button
- Drag a iFrame widget to the canvas
- Double-click on the widget to configure the inputs as shown in the below graphic

- Click on Save button and Close the popup window
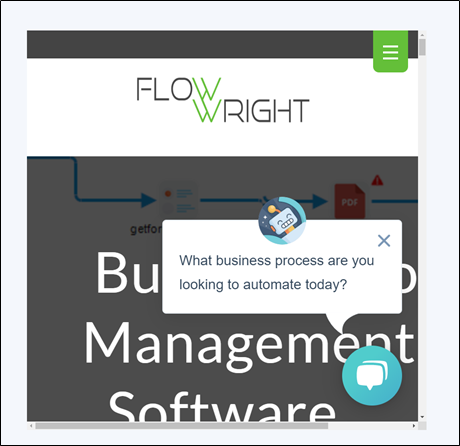
- Navigate to UI menu and Preview the form. The rendered widget will appear as shown in the below graphic