Description:
Displays data from a database using a SQL query.
Inputs
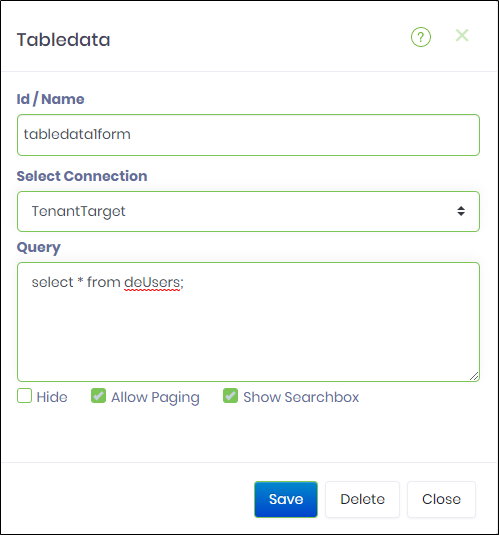
- ID/Name - Name of widget generated by FlowWright (read-only field)
- Select Connection - Select database connection string (pre-defined)
- Query - Enter the SQL Query
- Hide - Select checkbox to Hide (tick mark)
- Allow Paging - Select checkbox to include paging on render (tick mark)
- Show search box - Select checkbox to include search feature on render (tick mark)
Design:

Example:
Let’s build and execute the “TableDataDef” example.
- Create a new form definition called “TableDataDef”
- Select the Open Designer checkbox and click the “Create” button
- Drag a TableData widget to the canvas
- Double-click on the TableData widget to configure the inputs as shown in the below graphic

- Click on Select Connection field to choose the connection string (pre-defined)
- Click on the Query field to enter the SQL query
- Click on Save button and Close the popup window
- Navigate to UI menu and Preview the form. The rendered widget will appear as shown in the below graphic

