Description:
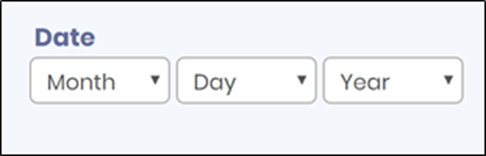
Renders a date selection control
Inputs
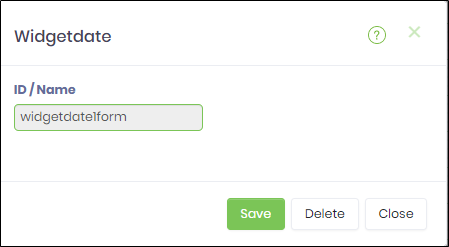
- ID/Name - Name of widget generated by FlowWright (read-only field)
Design:

Example:
Let’s build and execute the “WidgetDateDef” example.
- Create a new form definition called “WidgetDateDef”
- Select the Open Designer checkbox and click the “Create” button
- Drag a Widget Date to the canvas

- Click on Save button and Close the popup window
- Navigate to UI menu and Preview the form. The widget will render a date selection control as shown in the below graphic.