Description:
Displays Form data table.
Inputs
- ID/Name - Name of widget generated by FlowWright (read-only field)
- Select - Select form data table from the drop-down list
Query - Enter the SQL Query - Show Process Status - Select the checkbox to show the process status column (tick mark)
- Show Process Viewer - Select the checkbox to show process viewer column (tick mark)
Design:

Example:
Let’s build and execute the “DataTableDataDef” example.
- Create a new form definition called “DataTableDataDef.”
- Select the Open Designer checkbox and click the “Create” button
- Drag a DataTableData widget to the canvas (icon similar to TableData widget)
- Double-click on the DataTableData widget to configure the “Settings” properties. Provide a name to the control. Select the existing form data table from the drop-down list. Click on the plus sign (+) to add an empty row. Select the column name from the drop-down list. Here, you select the necessary columns from the form data table. Provide the column display name. Repeat the column addition for more columns. Select the check box to show the process status column and process viewer columns during run time.

- Click on the Save button and Close the popup window
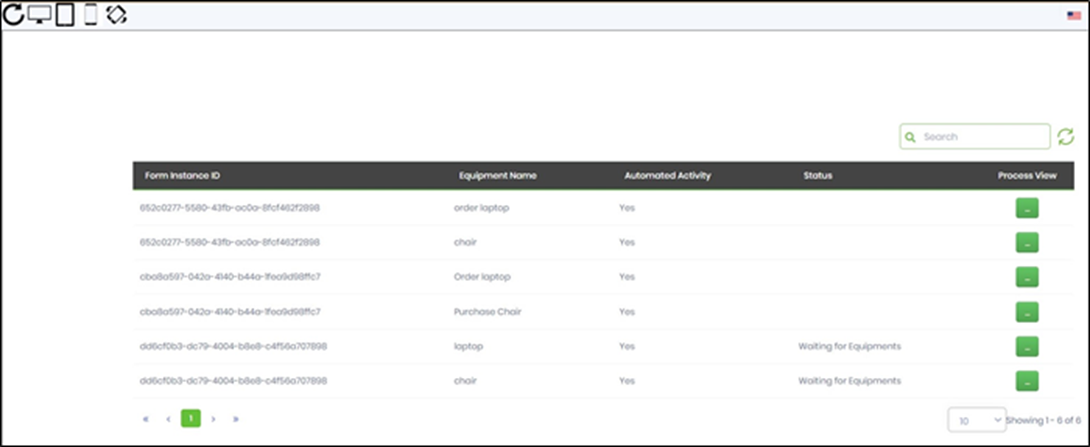
- Navigate to the UI menu and Preview the form. The rendered widget will appear as shown in the below graphic. The columns are sorted by clicking on the column names.

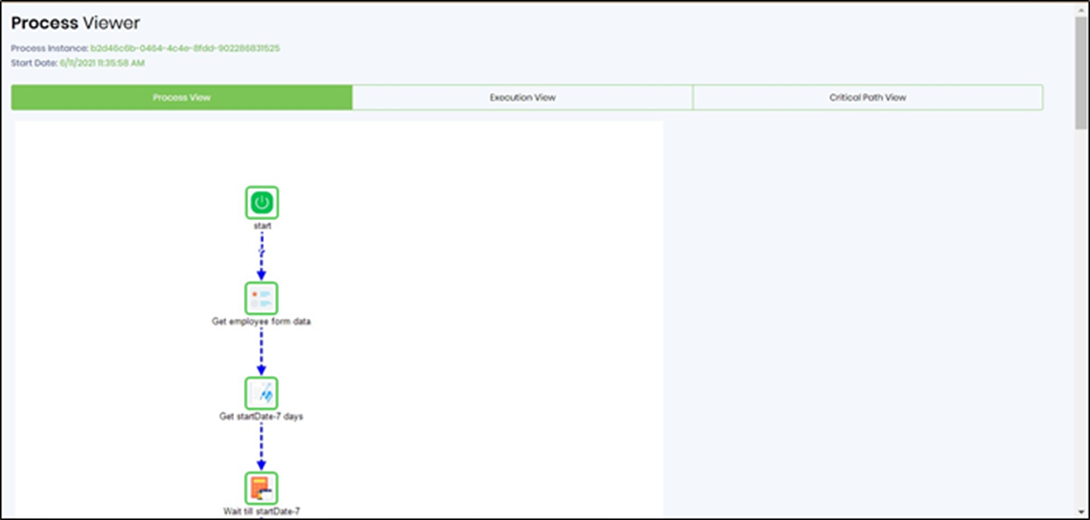
- Click on the "Process View" button to render the process view in a new tab, as shown below.