Description:
Sub-form widget control let’s you embed another form within a form.
Design:

Example:
Let’s build and execute the SubFormDef example.
- Create a new form definition called “SubFormDef”
- Select the Open Designer checkbox and click the “Create” button
- Drag a SubForm widget to the canvas
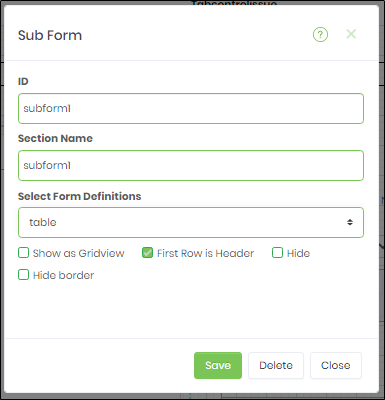
- Double-click on the SubForm widget to configure the inputs as shown in the below graphic

- Click on Select Form Definition field to select the sub-form definition
- Click on Save button and Close the popup window
- Navigate to UI menu and Preview the form. The rendered widget will appear as shown in the below graphic

- A sub-form can be embedded a grid view, first design a form that has a table with fields, as shown below

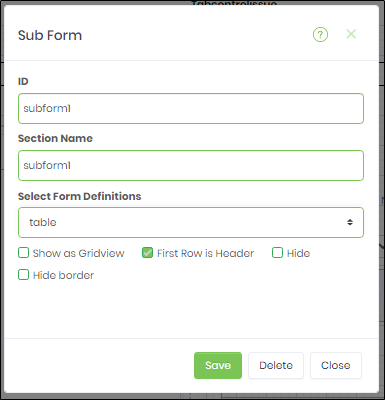
- Configure the sub-form control to use the above form.

- Once configured, the control should look as follows.

- The rendered control should look as follows.
