Description:
Let’s the user close the window for the rendered form.
Inputs
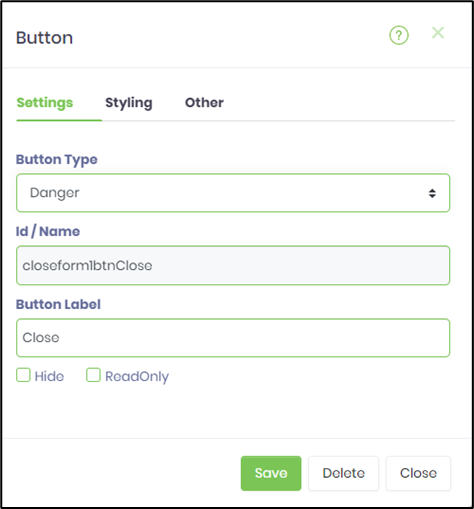
- Button Type - Select between Default and other types
- Identifier/Name - Name of widget generated by FlowWright (read-only field)
- Button Label - Change the button label
- Hide - Select checkbox to Hide (tick mark)
- Read Only - Select checkbox to Read-Only (tick mark)
- Tool Tip - Enter information to display on mouse hover on form render
- Styles - Enter the CSS scripts for widget styles
Apply Classes - Select between custom classes defined - Save - Save the input values
- Delete - Remove this form widget from the designer page
- Close - Close the input popup window
Design:

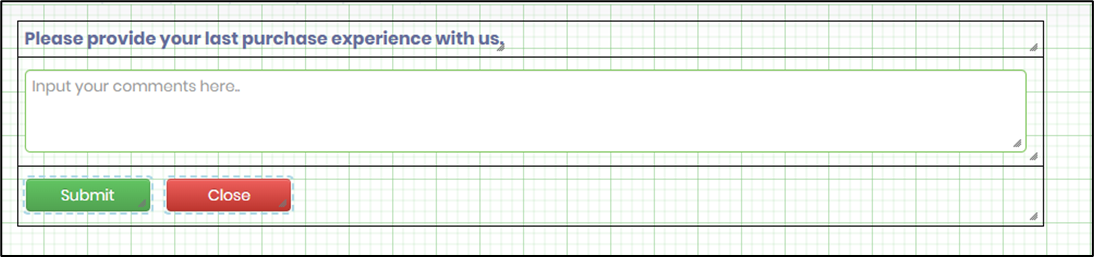
Example:
Let’s build and execute the “CloseFormDef” example.
- Create a new form definition called “CloseFormDef”
- Select the Open Designer checkbox and click the “Create” button

- Drag a Table, TextBox, Submit and Close buttons and arrange the form controls as shown in the above graphic
- Doublic click on Close button to configure the properties as shown in the below graphic

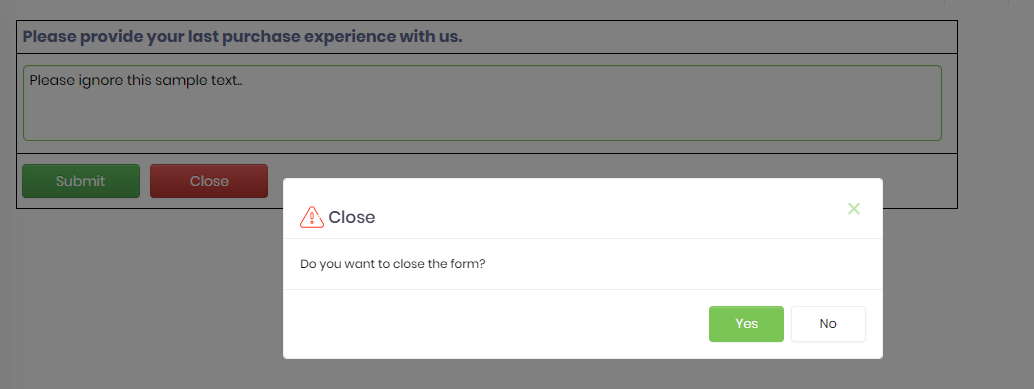
- Save the form definition. Navigate to Run - Form Instances. Click on Actions - Create and select this form definition to create a new form instance. Select this form instance and Click on Actions - Edit to render the form in a new page.

- Click on Close button and confirm to close the form.