FlowWright lets users create and manage HTML-based forms. Forms follow similar concepts to workflow processes. Forms are built using form definitions, and multiple form instances can be instantiated.
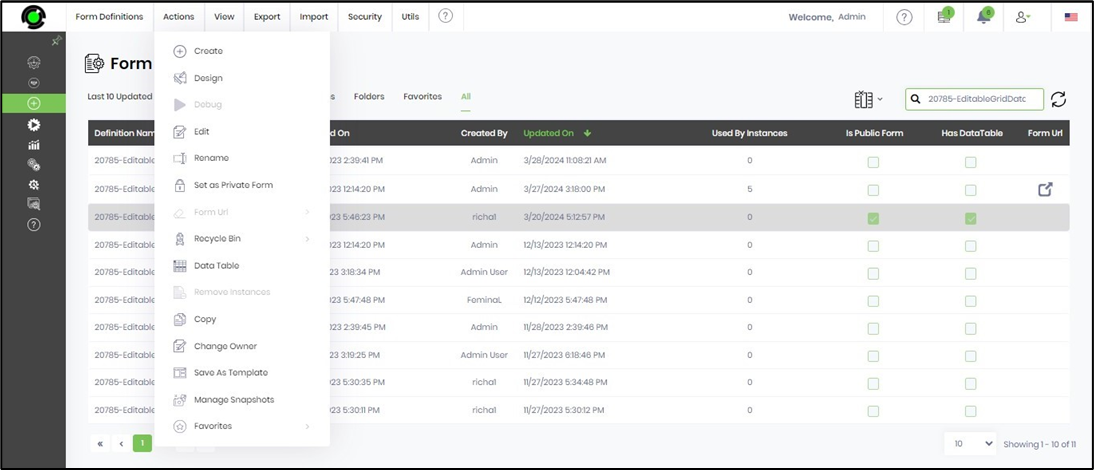
You create and manage the form definitions, so navigate to the Create - Form Definitions page. The following UI is displayed.

On this form definition page, the following operations can be performed:
- Create a new form
- Design / Modify
- Debug
- Edit a form metadata information
- Rename a form
- Set form definition as Public / Private
- FormURL - Copy / Remove
- Remove form URL
- Move to Recycle Bin or Undo
- Create form data table
- Remove all form instances for the selected form definition
- Copy
- Change the owner of the definition
- Save the definition as a template
- Manage snapshots of a form definition
- Add form definition as favorites or Undo
- Execute form definition with parameters
- Render the form definition
- Render the form definition history
- View the form definition usage
- Export the definition as XML, ZIP, HTML, Schema or SQL file
- Import the definition as an HTML file
- Import the Global CSS file
- Manage form definition permissions
- Manage form definition locks
- Archive selected form definition instances
- Generate the form design using its data table