Description:
Uses the search term provided to query the lookup data and display in a table.
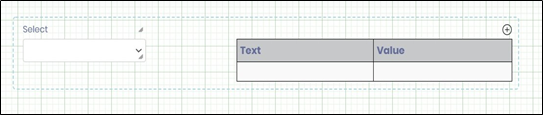
Design:

Example:
Let’s build and execute the LookupDataDef example.
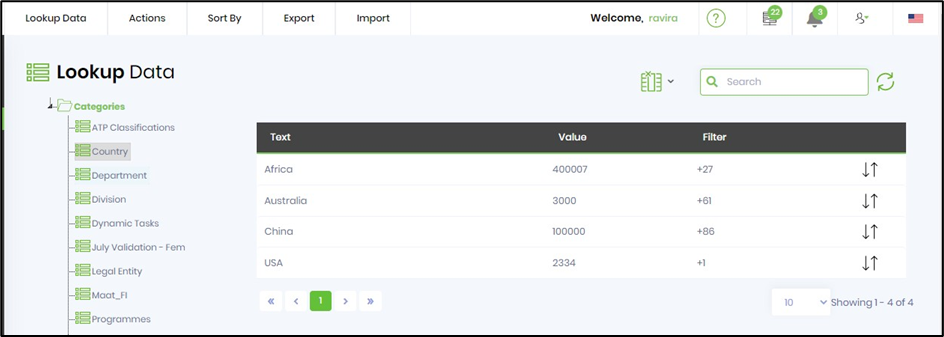
- Create a new lookup data table by navigating to Create - LookupData page

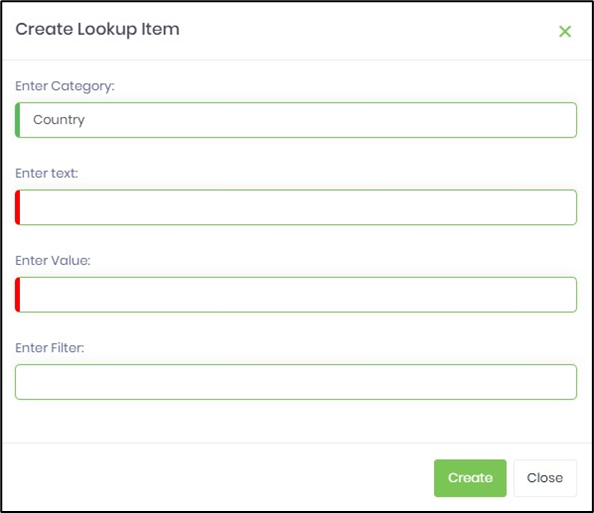
- Click on Actions - Create option to create a new Category / add items to selected category

- Input the relevant details and confirm the changes. The Filter value cannot be repeated if all the row elements exist previously.
- Create a new form definition called “LookUpDataDef” to use the above lookupdata table.
- Select the Open Designer checkbox and click the “Create” button
- Drag a LookUpData widget to the canvas
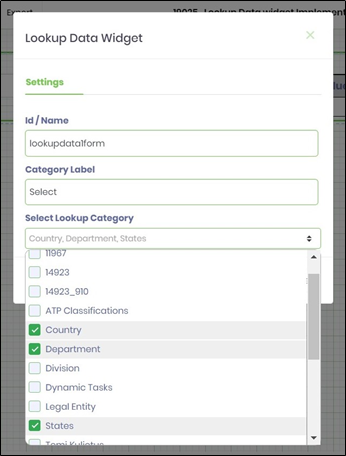
- Double-click on the widget to configure the “Settings” properties. Providea a name to the control. Provide a category label. Select the pre-configured lookup categories from the drop down list.

- Click on Save button and Close the popup window
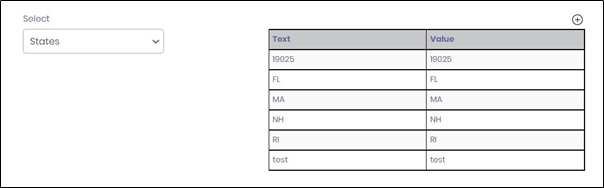
- Generate a new form instance. Navigate to Actions - Edit menu option. The rendered widget will appear as shown in the below graphic.