Description:
Tab widget control where you can create multiple tabs and place controls within each tab.
Helpjuice Info Callout Title
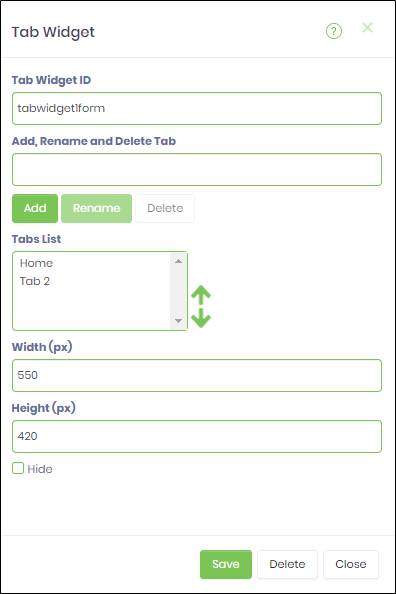
- Tab Widget ID/Name - Name of widget generated by FlowWright (read-only field)
- Add, Rename and Delete Tab - Add, rename and delete tabs. Use the arrow keys to align.
- Width (px) - Enter the pixel value for width
- Height (px) - Enter the pixel value for height
- Hide - Select checkbox to Hide (tick mark)
- Save - Save the input values
- Delete - Remove this form widget from the designer page
- Close - Close the input popup window
Design:

Example:
Let’s build and execute the “TabWidgetDef” example.
- Create a new form definition called “TabWidgetDef”
- Select the Open Designer checkbox and click the “Create” button
- Drag a Tab widget to the canvas
- Double-click on the Tab widget to configure the inputs as shown in the below graphic

- Click on Save button and Close the popup window
- Navigate to UI menu and Preview the form. The rendered widget will appear as shown in the below graphic