Description:
Displays a list of radio button controls for selection.
Inputs
- ID/Name - Name of widget generated by FlowWright (read-only field)
- Radios - Define the list of items required as radio buttons (comma suffix and unique value for reference)
- Default Value - Select the above reference value as the default value
- Display type - Select between Horizontal / Vertical
- Required - Select the checkbox for mandatory (tick mark)
- Hide - Select the checkbox to Hide (tick mark)
- Read Only - Select the checkbox to Read-Only (tick mark)
- Display Condition - Define a display condition for other widgets based on the radio button value
- Tool Tip - Enter information to display on mouse hover on form render
- Styles - Enter the CSS scripts for widget styles
- Apply Classes - Select between custom classes defined
- Save - Save the input values
- Delete - Remove this form widget from the designer page
- Close - Close the input popup window
Design:

Example:
Let’s build and execute the “RadioDef” example.
- Create a new definition of the form called “RadioDef.”
- Select the Open Designer checkbox and click the “Create” button
- Drag a Radio widget to the canvas
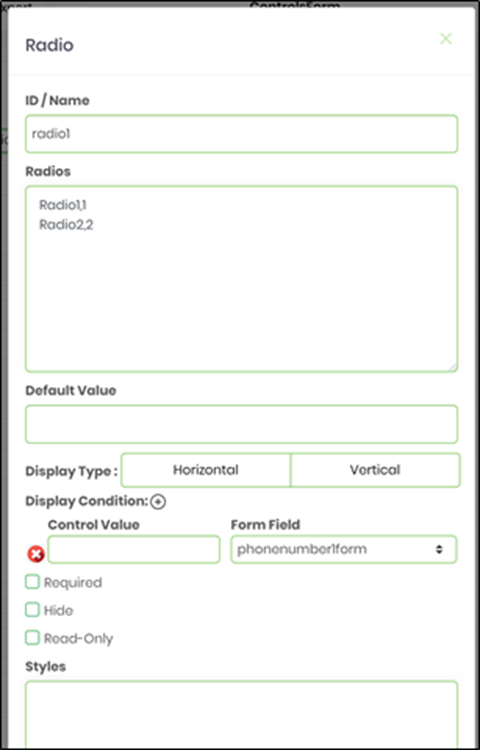
- Double-click on the Radio widget to configure the inputs as shown in the below graphic

- Click on the Radios field and enter the text values as option values.
- Click on the Default Value field. A default value can be configured using one of the option values.
- Select the Display Type between Horizontal / Vertical
- Select the Display Condition. Enter the option value for the control field. Enter the form field control name.
- Navigate to the UI menu and Preview the form. The rendered widget provides a list of radio button controls for selection.