Description:
This widget controls let’s you define a list of check boxes for selection. User can select one or many. User can also define a display condition for other widgets on the form.
Design:

Example:
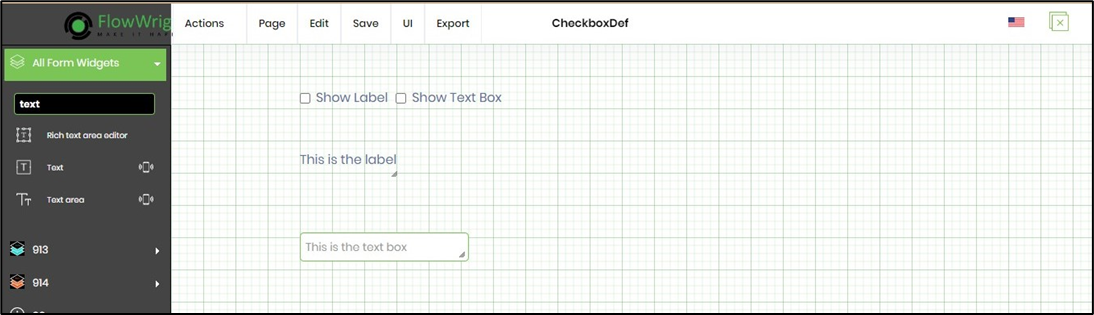
Let’s build and execute the CheckboxDef example.
- Create a new form definition called “CheckboxDef”
- Select the Open Designer checkbox and click the “Create” button
- Drag a Text box, Label and a Checkbox widget to the canvas

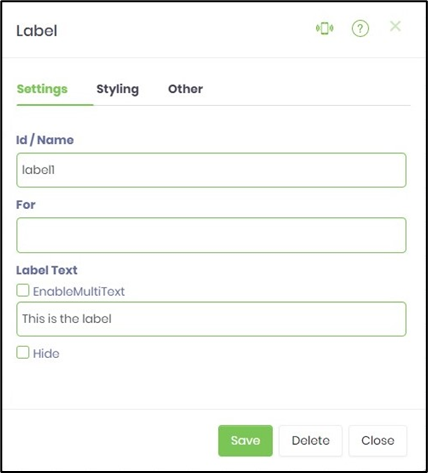
- Double-click on the Label widget to configure the inputs as shown in the below graphic

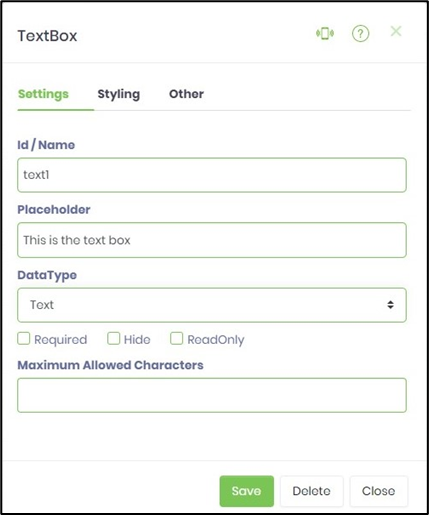
- Double-click on the Text box widget to configure the inputs as shown in the below graphic

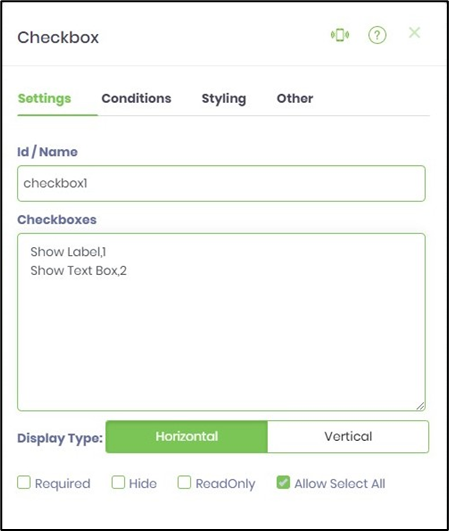
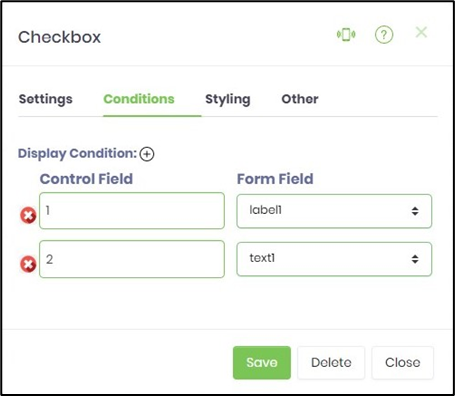
- Double-click on the Checkbox widget to configure the inputs as shown in the below graphic. Choosing feature "Allow Select All" provides an user to check / uncheck all options during render time.
 |
 |
- Click on Save button and Close the popup window
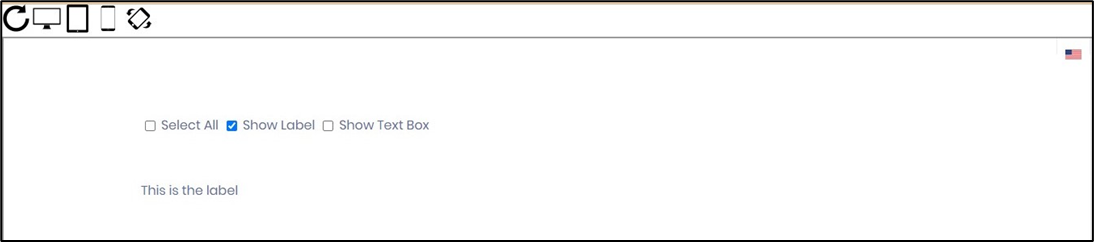
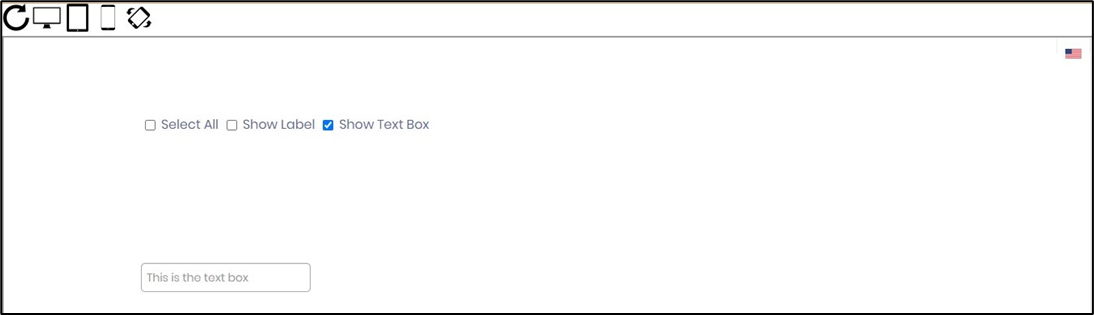
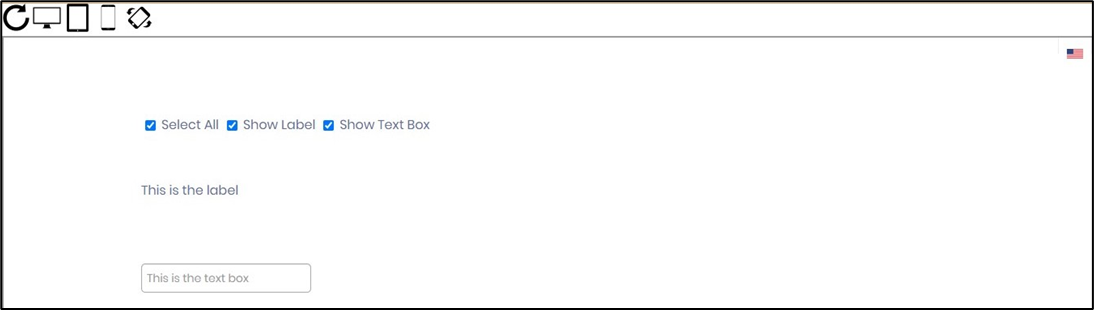
- Navigate to UI menu and Preview the form. The rendered widget will look as shown in the below graphic