Description:
Displays a digital signature control on the form.
Design:

Example:
Let’s build and execute the DigitalSignatureDef example.
- Create a new form definition called “DigitalSignatureDef”
- Select the Open Designer checkbox and click the “Create” button
- Drag a Digital Signature widget to the canvas
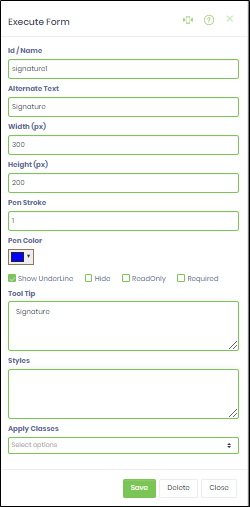
- Double-click on the Digital Signature widget to configure the inputs as shown in the below graphic

- Click on Save button and Close the popup window
- Navigate to UI menu and Preview the form. The rendered widget will appear as shown in the below graphic

- Click on the widget control to digital sign. The rendered widget will appear as shown in the below graphic

- Once signed and the “Save” button is clicked, the rendered widget will appear as shown in the below graphic