Description:
Renders a time selection control
Design:

Example:
Let’s build and execute the TimeWidgetDef example.
- Create a new form definition called “TimeWidgetDef”
- Select the Open Designer checkbox and click the “Create” button
- Drag a Time widget to the canvas
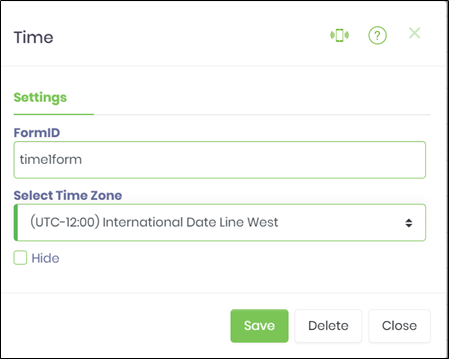
- Double-click on the Time widget to view the input / properties. The popup window will appear as shown in the below graphic

- Select the relevant time zone from the drop-down
- Click on Save button to confirm the changes
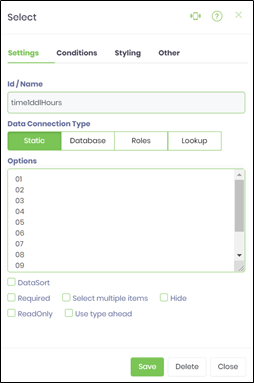
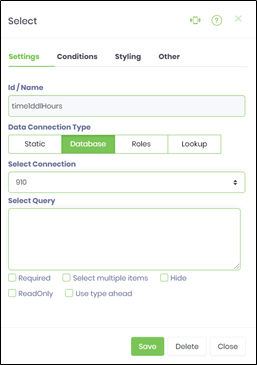
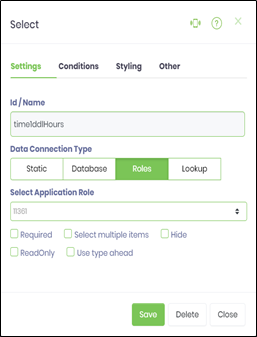
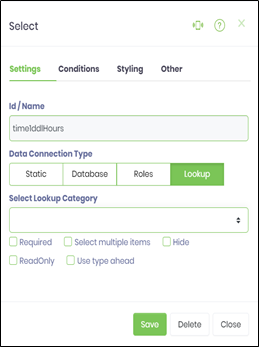
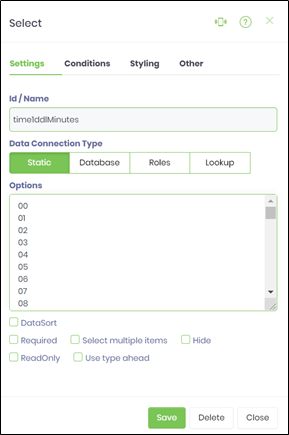
- Double-click on the Hour drop-down widget to configure the inputs as shown in the below graphic.
 |
 |
 |
 |
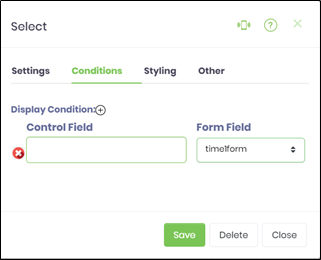
- Click on Conditions tab and configure the inputs as shown in the below graphic. Add Display Condition. Type-in the Field name to control the display.

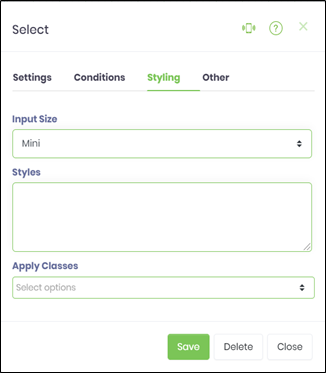
- Click on Styling tab and configure the inputs as shown in the below graphic.

- Click on Other tab and configure the inputs as shown in the below graphic.

- Double-click on the Meridiem widget to configure the inputs as shown in the below graphic

- Click on Save button and Close the popup window
- Navigate to UI menu and Preview the form. The rendered widget will appear as shown in the below graphic